

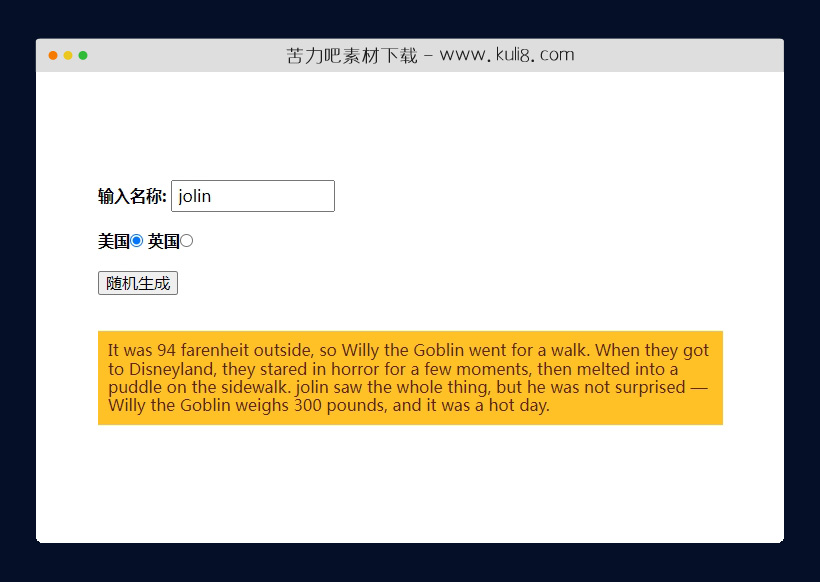
资源描述:使用了预定义的短文模板并替换自定义字符等随机创建文章内容,可助于生成具有自定义细节的内容丰富的短篇文章小说。
javascript短篇小说在线生成工具(共3个文件)
- index.html
使用方法
let customName = document.getElementById("customname");
let randomize = document.querySelector(".randomize");
let story = document.querySelector(".story");
let storyText =
"It was 94 farenheit outside, so :insertx: went for a walk. When they got to :inserty:, they stared in horror for a few moments, then :insertz:. Bob saw the whole thing, but he was not surprised — :insertx: weighs 300 pounds, and it was a hot day.";
let insertX = ["Willy the Goblin", "Big Daddy", "Father Christmas"];
let insertY = ["the soup kitchen", "Disneyland", "the White House"];
let insertZ = [
"spontaneously combusted",
"melted into a puddle on the sidewalk",
"turned into a slug and crawled away"
];
randomize.addEventListener("click", result);
function result() {
let newStory = storyText;
let xItem = randomValueFromArray(insertX);
let yItem = randomValueFromArray(insertY);
let zItem = randomValueFromArray(insertZ);
newStory = newStory.replace(/:insertx:/gi, xItem);
newStory = newStory.replace(":inserty:", yItem);
newStory = newStory.replace(":insertz:", zItem);
if (customName.value != "") {
var name = customName.value;
newStory = newStory.replace("Bob", name);
}
if (document.getElementById("uk").checked) {
var weight = Math.round(300 * 0.0714);
newStory = newStory.replace("300 pounds", weight + " stone");
var temperature = Math.round((94 - 32) * 0.5556);
newStory = newStory.replace("94 farenheit", temperature + " celcius");
}
story.textContent = newStory;
story.style.visibility = "visible";
}
function getRandomInt(max) {
return Math.floor(Math.random() * Math.floor(max));
}
function randomValueFromArray(stringsCollection) {
const randomIndex = getRandomInt(2);
return stringsCollection[randomIndex];
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 实用工具

javascript温度转换器在线工具
一个基于原生js的在线温度转换器工具,可轻松得将华氏温度转换为摄氏温度。你可在select列表中选择摄氏度或华氏度,input文本框中输入温度值,并立即转换。
实用工具
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论