

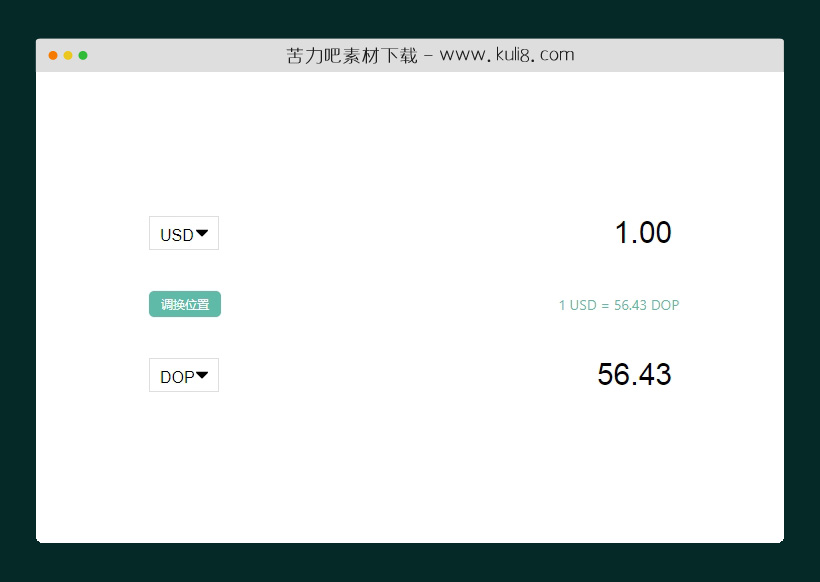
资源描述:一款各国货币汇率转换器。可选择两种不同的货币,然后输入金额,即可快速在线查看当前汇率。该工具基于第三方网站API接口,获取的都是实时汇率数据。
基于javascript货币实时汇率在线转换器代码(共3个文件)
- index.html
使用方法
const currency_1 = document.getElementById("currency-1");
const amountOne = document.getElementById("amount-one");
const currency_2 = document.getElementById("currency-2");
const amountTwo = document.getElementById("amount-two");
const rateE1 = document.getElementById("rate");
const swap = document.getElementById("swap");
//Calculate Rates
function calculate() {
let currency_One = currency_1.value;
let currency_Two = currency_2.value;
fetch(`https://api.exchangerate-api.com/v4/latest/${currency_One}`)
.then((res) => res.json())
.then((data) => {
const rate = data.rates[currency_Two];
rateE1.innerHTML = `1 ${currency_One} = ${rate} ${currency_Two} `;
amountTwo.value = (rate * amountOne.value).toFixed(2);
});
}
//Event Listensers
currency_1.addEventListener("change", calculate);
amountOne.addEventListener("input", calculate);
currency_2.addEventListener("change", calculate);
amountTwo.addEventListener("input", calculate);
swap.addEventListener("click", () => {
const temp = currency_1.value;
currency_1.value = currency_2.value;
currency_2.value = temp;
amountOne.value = amountTwo.value;
calculate();
});
calculate();
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 实用工具

javascript创建的在线头像DIY生成器工具
一款头像图片在线生成实用工具,用户可以为头像设置不同的肤色、眉毛、嘴巴、发型、发色、胡须、配饰、衣服面料颜色等。还可设置眼睛镜片不透明度、纹身和头像背景颜色,可下载头像图片。
实用工具
评论数(2) 回复有机会获得K币 用户协议
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论