

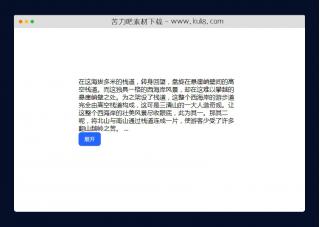
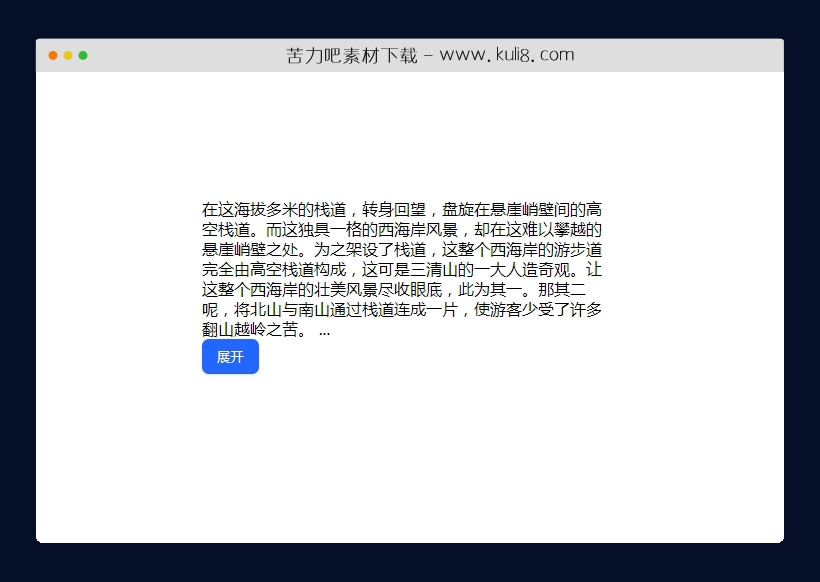
资源描述:此代码可隐藏和显示文本段落内容,使用简单便捷,只需要在html标签上加入 id="more" class="hidden"即可。
js文本段落中实现展开收缩特效代码(共3个文件)
- index.html
使用方法
let toggle = document.querySelector("#toggleReadMore"),
more = document.querySelector("#more"),
dots = document.querySelector("#dots"),
isExpanded = false;
toggle.onclick = toggleReadMore;
function toggleReadMore() {
more.classList.toggle("hidden");
dots.classList.toggle("hidden");
toggle.innerText = isExpanded ? "展开" : "收起"
isExpanded = !isExpanded;
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 展开&收缩
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论