

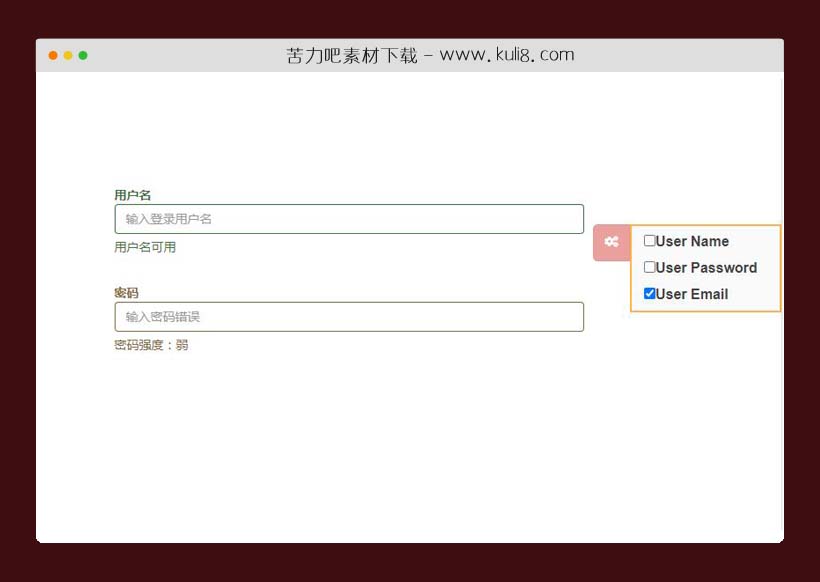
资源描述:一款折叠面板控制插件,页面右侧可折叠的浮动面板,用户可以通过选中/取消选中相应的复选框来隐藏和显示表单元素。
jquery浮动的折叠面板控制表单显示隐藏插件(共3个文件)
- index.html
使用方法
(function ($) {
var itemTemplate = '<div class="parte-item" > </div>';
var itemTemplateLabel = '<label class="lbl" for=""></label>';
var itemTemplateCheckBox = '<input type="checkbox" />';
var box = '<div id="parte-container" class="parte-container">' +
'<div class="btn btn-app btn-xs btn-danger parte-btn" id="parte-btn"> ' +
'</div>' +
'<div id="parte-box" class="parte-box clearfix" >' +
'<div id="parte-items" class="pull-left width-50"></div>' +
'</div>' +
'</div>';
var index = 0;
$.fn.parte = function (options) {
var settings = $.extend({
top: '20px',
onChange: function (element, checked) { },
htmlicon: '<i class="fas fa-cogs bigger-130"></i>'
}, options);
if (this.length && !$('#parte-container').length) {
$('body').append(box);
}
$('#parte-container').css('top', settings.top);
$('#parte-btn').html(settings.htmlicon);
$('#parte-btn').click(function () {
if ($('#parte-box').length) {
if ($('#parte-box').hasClass('open'))
$('#parte-box').removeClass('open');
else
$('#parte-box').addClass('open');
}
});
var elements = this.each(function (i, element) {
var item = $(itemTemplate);
var label = $(itemTemplateLabel);
var checkbox = $(itemTemplateCheckBox);
$(item).append(checkbox);
$(item).append(label);
$("#parte-container #parte-items").append(item);
//set label name
if (element.getAttribute('data-partename')) {
label.html(" "+element.getAttribute('data-partename'));
} else {
label.html(" " + 'parte-label' + index);
}
//set checkbox id, label for and related element id
label.attr('for', 'parte-checkbox' + index);
checkbox.attr('id', 'parte-checkbox' + index);
$(checkbox).change(function () {
var cb = this;
if (cb.checked) {
$(element).hide();
} else {
$(element).show();
}
settings.onChange(element, cb.checked);
});
index++;
});
return elements;
};
/* $.fn.parte.update = function (options) {
var settings = $.extend({
// These are the defaults.
color: "#556b2f",
backgroundColor: "white",
onChange: function (element, checked) { }
}, options);
return this.each(function () {
// Do something to each element here.
});
return this;
};*/
}(jQuery));
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 展开&收缩
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论