

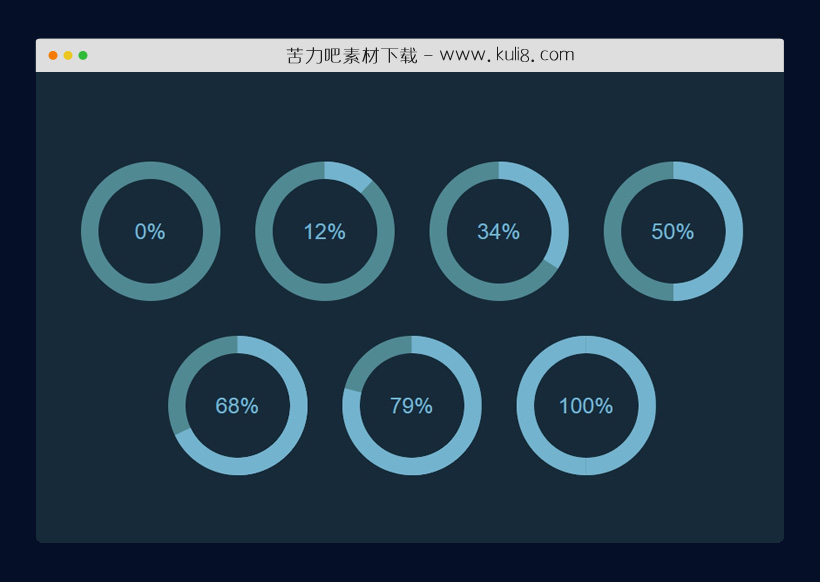
资源描述:一款圆形环状的进度条代码,可使用它直观的方式显示进度或完成百分比,鼠标悬停于圆形进度条上呈现放大动画特效。
CSS创建具有不同百分比的循环进度条特效代码(共2个文件)
- index.html
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 图表&进度

jquery基于js脚本库生成的可自定义的进度条插件
一个基于JavaScript库制作的动态进度条特效,呈现动画的、可自定义的进度条(水平、垂直)。不需要SVG、Canvas画布或img图片。还支持进度条加载完成后回调弹窗提示。
图表&进度
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论