

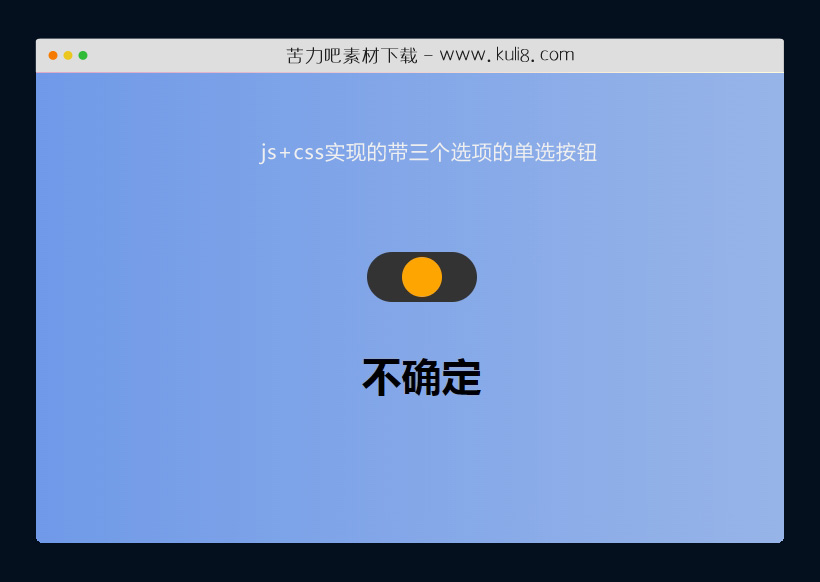
资源描述:一款三按钮单选按钮特效,可在三种状态切换:启用、未确定和禁用。切换开关根据不同的状态显示不同颜色。
js+css实现的带三个选项的单选按钮美化特效代码(共3个文件)
- index.html
使用方法
function filterme(value) {
value = parseInt(value, 10); // Convert to an integer
var customToggle = document.getElementById('custom-toggle');
var spanElements = document.querySelectorAll('span');
if (value === 1) {
customToggle.classList.remove('tgl-off', 'tgl-def');
customToggle.classList.add('tgl-on');
spanElements.forEach(function(span) {
span.textContent = '启用';
});
} else if (value === 2) {
customToggle.classList.remove('tgl-on', 'tgl-off');
customToggle.classList.add('tgl-def');
spanElements.forEach(function(span) {
span.textContent = '未确定';
});
} else if (value === 3) {
customToggle.classList.remove('tgl-def', 'tgl-on');
customToggle.classList.add('tgl-off');
spanElements.forEach(function(span) {
span.textContent = '禁用';
});
}
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 表单美化
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论