

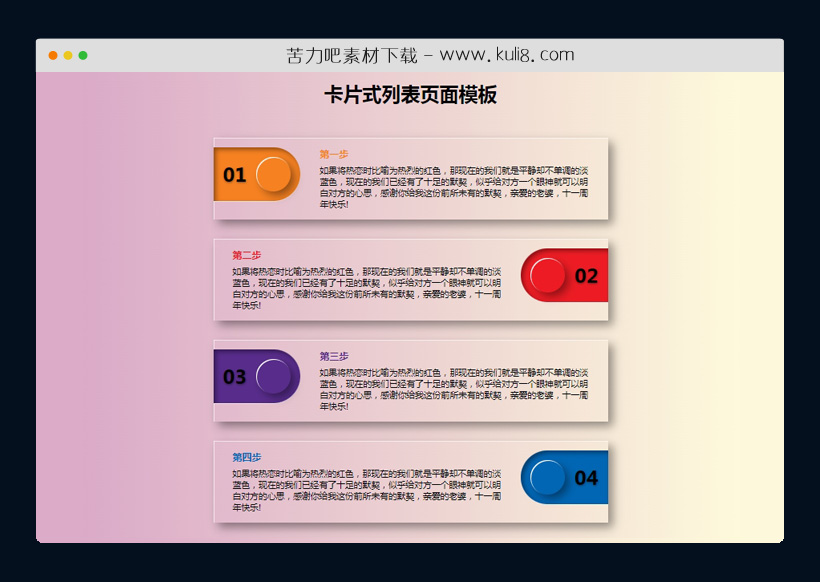
资源描述:这是一款响应式布局的列表模板,每一条数据采用卡片区块设计,自适应不同分辨率的客户端显示。
html5响应式卡片式列表页面模板(共2个文件)
- index.html
使用方法
.cd__main{
display: block !important;
background: linear-gradient(to right, #d9a7c7, #fffcdc) !important;
}
body {
background: linear-gradient(to right, #d9a7c7, #fffcdc) !important;
color: var(--color-text);
text-align: center;
font-family: "Poppins", sans-serif;
}
.ol-cards,
.ol-cards *,
.ol-cards *::before,
.ol-cards *::after {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.ol-cards {
--ol-cards-color-bg: var(--color-bg);
list-style-type: none;
display: flex;
flex-direction: column;
margin: 0 auto;
max-width: 45em;
padding: 2em;
gap: 2em;
counter-reset: ol-cards-counter;
}
.ol-cards li {
display: grid;
grid-template-areas:
"step title"
"step content";
padding: 1em 2em 1em 0;
row-gap: 0.5em;
column-gap: 2em;
box-shadow: 0.5em 0.5em 1em rgba(0, 0, 0, 0.4),
inset 0.05em 0.05em rgba(255, 255, 255, 1);
counter-increment: ol-cards-counter;
text-align: left;
background-color: var(--ol-cards-color-bg);
}
.ol-cards.alternate li:nth-child(even) {
grid-template-areas:
"title step"
"content step";
padding: 1em 0 1em 2em;
}
.ol-cards li .step {
grid-area: step;
display: flex;
align-self: flex-start;
background-color: var(--ol-cards-color-accent);
border-radius: 0 50em 50em 0;
padding: 1em;
justify-content: flex-end;
box-shadow: inset 0.25em 0.25em 0.5em rgba(0, 0, 0, 0.4),
0em 0.05em rgba(255, 255, 255, 1);
flex: 1;
gap: 1em;
}
.ol-cards li .step::before {
content: "0" counter(ol-cards-counter);
flex: 1;
align-self: center;
color: var(--ol-cards-color-bg);
font-weight: bold;
font-size: 2em;
text-shadow: 0.025em 0.025em 0.125em rgba(0, 0, 0, 0.4);
}
.ol-cards.alternate li:nth-child(even) .step {
border-radius: 50em 0 0 50em;
flex-direction: row-reverse;
}
.ol-cards li .step i {
color: var(--ol-cards-color-accent);
width: 2em;
height: 2em;
font-size: 1.8em;
border-radius: 50%;
display: grid;
place-items: center;
background-color: var(--ol-cards-color-bg);
box-shadow: 0.25em 0.25em 0.5em rgba(0, 0, 0, 0.4),
inset 0.05em 0.05em rgba(255, 255, 255, 1);
}
.ol-cards li .title {
grid-area: title;
color: var(--ol-cards-color-accent);
font-weight: bold;
}
.ol-cards li .content {
grid-area: content;
font-size: 0.9em;
}
@media only screen and (max-width: 500px) {
.ol-cards{
padding: 1em;
}
.ol-cards li{
column-gap: 0em;
grid-template-areas:
'step title'
'content content';
grid-template-columns: min-content auto;
padding: 1em 0em;
}
.ol-cards.alternate li:nth-child(even){
column-gap: 0em;
grid-template-areas:
'title step'
'content content';
grid-template-columns: auto min-content ;
padding: 1em 0em;
}
.ol-cards li .title{
padding: 0 1em;
align-self: center;
width: auto;
}
.ol-cards li .step{
font-size: .5em;
}
.ol-cards li .content{
padding: 0 1em;
}
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 单页网站

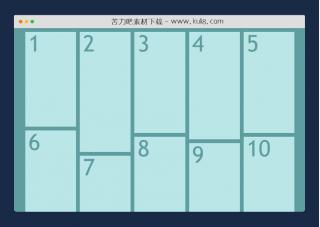
html5响应式网格布局瀑布流html模板
Masonry Grid是一个轻量级的jQuery网格布局插件,将不同高度DIV列表元素放置在基于垂直列的形式分布于网格中,类似于在Pinterest.com上看到的页面布局。
单页网站
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论