

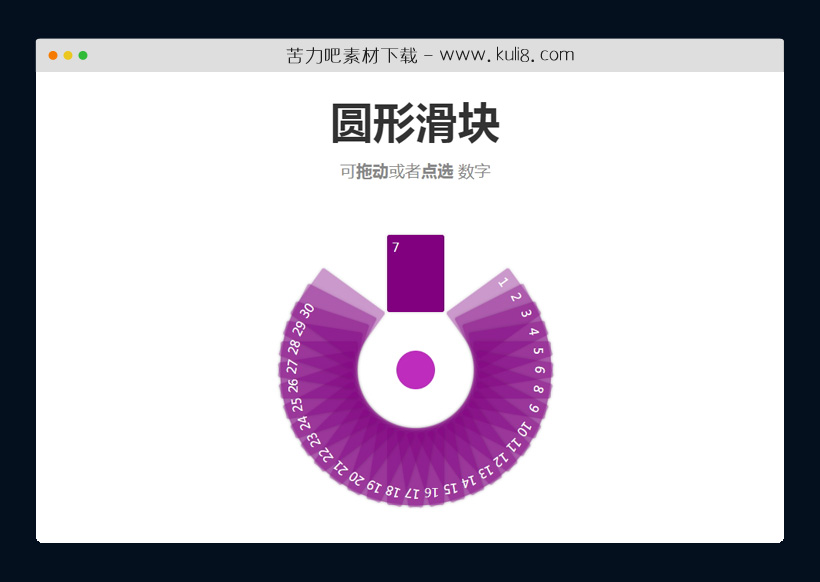
资源描述:一款圆形点选滑块动画特效,核心功能鼠标拖动或选择数字长条,可抽出并显示圆形顶部位置,有点类似于抽签效果。
jquery交互式圆形滑动数字点选特效代码(共3个文件)
- index.html
使用方法
$(document).ready(function(){
// helpful variables
var slider = $('.slider');
var sliderInner = slider.find('.slider-inner');
var sliderOrigin = slider.find('.slider-origin');
var sliderItems = slider.find('.slider-item');
var itemsLength = sliderItems.length;
var calcDeg = 270 / itemsLength;
var clickDown = false;
var mouseMove = false;
var moveFrom = null;
var moveTo = null;
var extraDeg = 0;
var currentItem = sliderItems.eq(0);
// slider origin width & height = half of item height
sliderOrigin.width(sliderItems.outerHeight() / 2);
sliderOrigin.height(sliderItems.outerHeight() / 2);
// slider inner width & height = item height * 3.5
sliderInner.width(sliderItems.outerHeight()*3.5);
sliderInner.height(sliderItems.outerHeight()*3.5);
var sliderInnerWidth = sliderInner.outerWidth();
var sliderInnerOffset = sliderInner.offset();
sliderOrigin.css('margin-top',(sliderInner.height() / 2) - (sliderOrigin.height() / 2));
// calc rotation positioning
function rotationPosition(exceptIndex){
exceptIndex = exceptIndex | 0;
var i = 1;
sliderItems.each(function(e){
var $this = $(this);
extraDeg = exceptIndex > itemsLength/2? 360: 0;
if(e === exceptIndex){
$this.addClass('active').css('transform', 'rotate('+extraDeg+'deg)');
}else{
$this.css('transform', 'rotate('+((i*calcDeg)+45)+'deg)');
i++;
}
});
}rotationPosition();
// click event on item
var clickedItemIndex = null;
function sliderItemsClickEvent(){
sliderItems.mousedown(function(e){
if(clickedItemIndex == null && e.which == 1){
clickedItemIndex = $(this).index();
}
});
sliderItems.mouseup(function(){
var $this = $(this);
if(clickedItemIndex === $this.index()){
currentItem = $this;
pushIndex($this.index());
}
});
}sliderItemsClickEvent();
// push index of the activated item
function pushIndex(index){
sliderItems.removeClass('active');
rotationPosition(index);
}
// clickDown = true if mousedown on slider
sliderInner.mousedown(function(e){
clickDown = true;
moveFrom = e.pageX;
});
// clickDown = false if mouseup on any place in the page
$(document).mouseup(function(e){
clickDown = false;
setTimeout(function(){ clickedItemIndex = null; }, 505);
// setTimeout(function(){clickDown = false;}, 505);
if(mouseMove){
mouseMove = false;
moveto = e.pageX;
swipe(moveFrom, moveto);
}
});
// calc mouse move on sliderInner div
sliderInner.mousemove(function(e){
if(clickDown){
if(!mouseMove){mouseMove = true;}
var offsetX = e.pageX - sliderInnerOffset.left;
var move = moveFrom - sliderInnerOffset.left;
var motionDeg = ((offsetX - move)/sliderInnerWidth) * (calcDeg*2);
extraDeg = currentItem.index() > itemsLength/2? 360:0;
sliderInner.find('.slider-item.active').css('transform', 'rotate('+(motionDeg+extraDeg)+'deg)');
}
});
function swipe(from, to){
var distance = Math.abs(from - to); // mouse move distance
var rightDir = from < to;
if(distance > sliderInnerWidth/4){
navigate();
}else{
currentItem.css('transform', 'rotate('+(currentItem.index() > itemsLength/2? 360:0)+'deg)');
}
function navigate(){
if(rightDir){
var nextIndex = currentItem.next().index();
pushIndex(nextIndex != -1? nextIndex: 0);
}else{
var prevIndex = currentItem.prev().index();
pushIndex( prevIndex != -1? prevIndex: sliderItems.length -1);
}
currentItem = sliderInner.find('.slider-item.active');
}
}
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 动画效果

VanillaJS创建的交互式通知中心UI
这是一款交互式通知UI模板,它显示了带有用户操作的通知列表内容。点击下拉按钮可现实通知列表,点击删除按钮可删除当前活动主题,还可鼠标点击收藏,触发按钮动画特效。
动画效果
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论



