

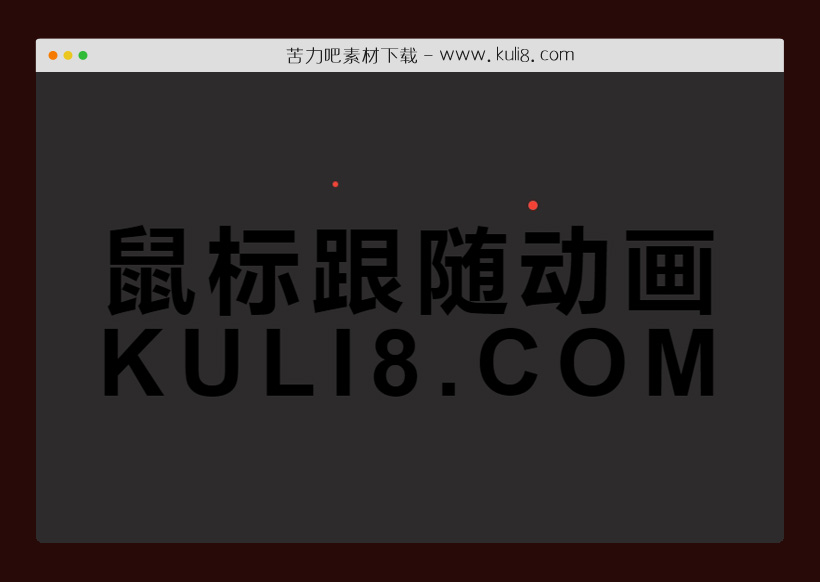
资源描述:这是一款鼠标跟随动画,自定义的光标自动跟踪鼠标移动,增加了网站的用户体验和交互性。其实就是使用了自定义光标替换了默认光标,再实时获取光标xy坐标位置。
js自定义鼠标跟随动画特效代码(共3个文件)
- index.html
使用方法
const root = document.querySelector('html');
// Real cursor element
const cursor = document.createElement('div');
cursor.classList.add('cursor');
root.appendChild(cursor);
// Following extra cursor element
const follower = document.createElement('div');
follower.classList.add('cursor', 'cursor__follower');
root.appendChild(follower);
root.addEventListener('mousemove', e => {
setPosition(follower, e);
setPosition(cursor, e);
});
function setPosition(element, e) {
element.style.transform = `translate3d(${e.clientX}px, ${e.clientY}px, 0)`;
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 表单美化
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论