

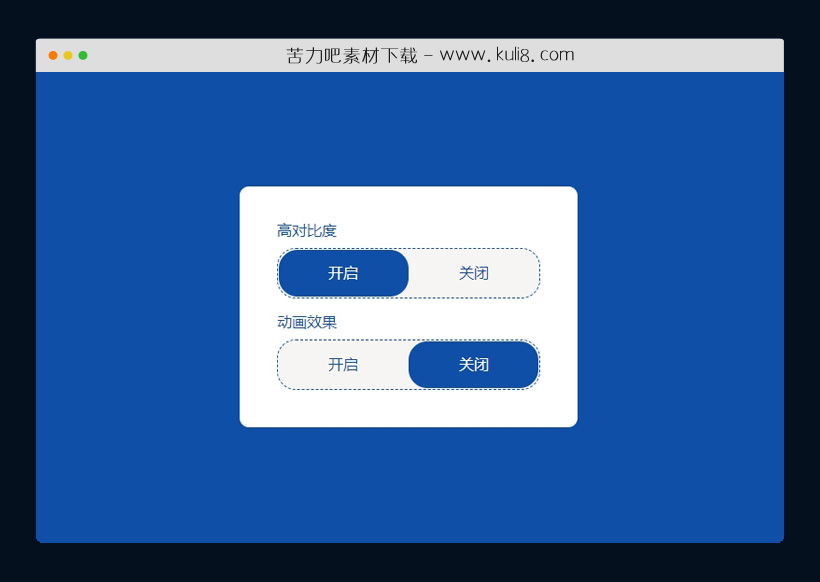
资源描述:这是一款表单单选按钮美化,基于CSS实现了一个滑动单选按钮效果。当鼠标点选开始或关闭时,呈现滑动的动画选择特效,很漂亮。
IOS风格滑动选择的radio单选按钮美化特效代码(共2个文件)
- index.html
使用方法
@import url("https://fonts.googleapis.com/css?family=Montserrat:500");
form {
padding: 40px !important;
border-radius: 10px;
background-color: #FFF;
}
fieldset:not(:last-child) {
padding-bottom: 18px;
}
legend {
padding-bottom: 8px;
text-transform: uppercase;
}
.radio-block {
position: relative;
display: flex;
min-width: 280px;
border: dashed var(--blue) 1px;
border-radius: 20px;
background-color: #F7F5F3;
margin-top: 10px;
}
.selected {
position: absolute;
top: 1px;
left: 1px;
width: calc(50% - 1px);
height: calc(100% - 2px);
border-radius: 20px;
transition: transform 0.2s;
background-color: var(--blue);
}
label {
position: relative;
z-index: 100;
width: 50%;
padding: 18px !important;
transition: color 0.2s;
text-align: center;
cursor: pointer;
}
input[type=radio]:checked + label {
color: #FFF;
}
input[type=radio]:checked + .off-label + .selected {
transform: translateX(100%);
}
/* ------ general style ------ */
:root {
--blue: #104fa8;
}
.cd__main {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
font-family: "Montserrat";
color: var(--blue);
background-color: var(--blue) !important;
}
.sr-only, input[type=radio] {
position: absolute !important;
width: 1px !important;
height: 1px !important;
margin: -1px !important;
padding: 0 !important;
overflow: hidden !important;
clip: rect(1px, 1px, 1px, 1px) !important;
border: 0 !important;
clip-path: inset(50%) !important;
white-space: nowrap !important;
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 表单美化
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论