

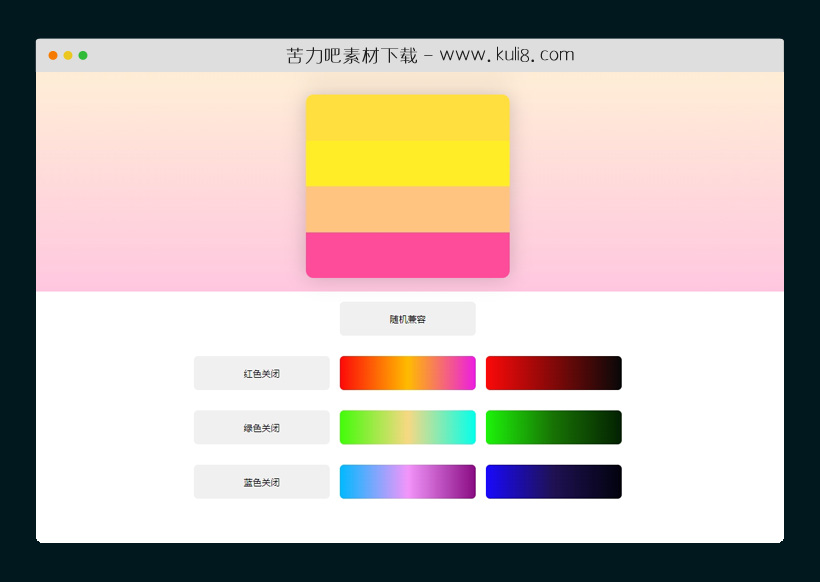
资源描述:这是一款生成随机的颜色组合工具,可自定义不显示指定颜色。还提供了一种快速生成颜色功能,鼠标悬停可复制十六进制颜色代码。
javascript可生成自定义组合颜色的调色板工具(共3个文件)
- index.html
使用方法
var color = document.querySelectorAll(".color")
var coloralt = document.querySelectorAll(".color-alt")
var container = document.querySelector(".container")
function start(event) {
function randomColorGen() {
hexColor = "#" + (Math.random() * 0xFFFFFF << 0).toString(16);
hexColorRe = hexColor.substring(0, 1) + hexColor.substring(1, 7).split("").reverse().join("");
//red ssettings
if (event === 'red') {
hexColor = hexColor.substring(0, 1) + "00" + hexColor.substring(3, 5) + hexColor.substring(5);
hexColorRe = hexColorRe.substring(0, 1) + "00" + hexColorRe.substring(3, 5) + hexColorRe.substring(5);
}
if (event === 'redlight') {
hexColor = hexColor.substring(0, 1) + "ff" + hexColor.substring(3, 5) + hexColor.substring(5);
hexColorRe = hexColorRe.substring(0, 1) + "ff" + hexColorRe.substring(3, 5) + hexColorRe.substring(5);
}
if (event === 'reddark') {
hexColor = hexColor.substring(0, 1) + hexColor.substring(1, 3) + "00" + "00";
hexColorRe = hexColorRe.substring(0, 1) + hexColorRe.substring(1, 3) + "00" + "00";
}
//----------------------------
//green settings
if (event === 'green') {
hexColor = hexColor.substring(0, 1) + hexColor.substring(1, 3) + "00" + hexColor.substring(5);
hexColorRe = hexColorRe.substring(0, 1) + hexColorRe.substring(1, 3) + "00" + hexColorRe.substring(5);
}
if (event === 'greenlight') {
hexColor = hexColor.substring(0, 1) + hexColor.substring(1, 3) + "ff" + hexColor.substring(5);
hexColorRe = hexColorRe.substring(0, 1) + hexColorRe.substring(1, 3) + "ff" + hexColorRe.substring(5);
}
if (event === 'greendark') {
hexColor = hexColor.substring(0, 1) + "00" + hexColor.substring(3, 5) + "00";
hexColorRe = hexColorRe.substring(0, 1) + "00" + hexColorRe.substring(3, 5) + "00";
}
//----------------------------
//blue settings
if (event === 'blue') {
hexColor = hexColor.substring(0, 1) + hexColor.substring(1, 3) + hexColor.substring(3, 5) + "00";
hexColorRe = hexColorRe.substring(0, 1) + hexColorRe.substring(1, 3) + hexColorRe.substring(3, 5) + "00";
}
if (event === 'bluelight') {
hexColor = hexColor.substring(0, 1) + hexColor.substring(1, 3) + hexColor.substring(3, 5) + "ff";
hexColorRe = hexColorRe.substring(0, 1) + hexColorRe.substring(1, 3) + hexColorRe.substring(3, 5) + "ff";
}
if (event === 'bluedark') {
hexColor = hexColor.substring(0, 1) + "00" + "00" + hexColor.substring(5);
hexColorRe = hexColorRe.substring(0, 1) + "00" + "00" + hexColorRe.substring(5);
}
//----------------------------
container.style.background = `linear-gradient(to bottom, ${hexColor.substring(0, 7) + "50"},${hexColorRe.substring(0, 7) + "50"})`;
}
for (let i = 0; i < color.length; i++) {
randomColorGen()
color[0].style.backgroundColor = hexColor;
color[1].style.backgroundColor = hexColorRe;
coloralt[0].innerHTML = hexColor;
coloralt[1].innerHTML = hexColorRe;
}
for (let i = 0; i < color.length; i++) {
randomColorGen()
color[2].style.backgroundColor = hexColor;
color[3].style.backgroundColor = hexColorRe;
coloralt[2].innerHTML = hexColor;
coloralt[3].innerHTML = hexColorRe;
}
}
for (let i = 0; i < color.length; i++) {
color[i].addEventListener("click", ()=>{
navigator.clipboard.writeText(coloralt[i].textContent)
coloralt[i].classList.add("copys")
setTimeout(() => {
coloralt[i].classList.remove("copys")
}, 500);
})
}
start()
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 实用工具
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论