资源描述:使用jQuery、JSON和CSSGrid创建一个按原子序数排序的标准元素周期表(118个元素),鼠标悬停即可显示详细信息。
jquery按原子序数排序的标准元素周期表(共4个文件)
- index.html
使用方法
window.onload = data();
function data(){
var url = "./assets/info.json";
$.ajax({
method: "GET",
cache: false,
url: url,
success: function(data) {
window.onmouseover=function(e) {
var x = e.target.className;
var res = x.replace("grid-item item", "");
if(res>0&&res<119){
this.document.getElementById("name").innerHTML = data.elements[res-1].name;
this.document.getElementById("atomicNum").innerHTML = data.elements[res-1].number;
this.document.getElementById("atomicWeight").innerHTML = data.elements[res-1].atomic_mass;
this.document.getElementById("eConfig").innerHTML = data.elements[res-1].electron_configuration;
this.document.getElementById("category").innerHTML = data.elements[res-1].category;
var scientist = data.elements[res-1].discovered_by;
if(scientist!=null)
this.document.getElementById("discoveredBy").innerHTML = "Discovery: " + data.elements[res-1].discovered_by;
else
this.document.getElementById("discoveredBy").innerHTML = "";
}
};
},
error: function(error) {
console.log("Error");
},
});
}
function modeChange(){
document.body.className = document.body.className == "dark" ? "light" : "dark";
document.getElementById("modeButton").className = document.getElementById("modeButton").className == "far fa-moon" ? "far fa-sun" : "far fa-moon";
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 实用工具

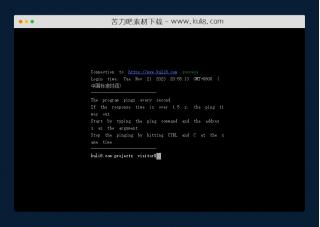
jquery在线网站URL网址Ping工具插件
一款网页在线域名URL检测工具插件,利用jQueryTerminal.js和Ping.js插件创建一个类似于WindowsPing命令的客户端在线Ping工具(web应用程序)。
实用工具
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论