

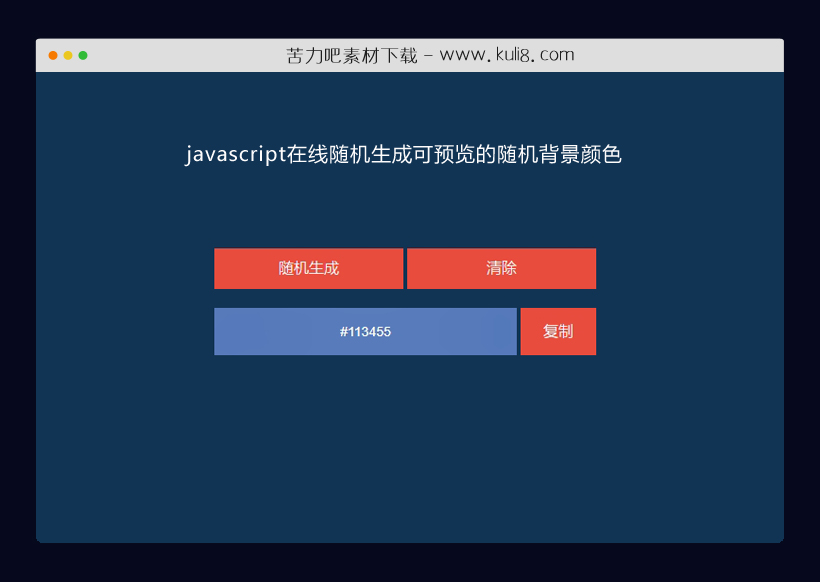
资源描述:一款在线生成背景颜色实用工具,它使用Math.floor函数为HTML十六进制颜色代码获取一个随机值,并将生成的该值设置为预览div作为背景色。生成的颜色代码显示在文本输入中,可点击按钮进行复制到剪贴板。
javascript在线随机生成可预览的随机背景颜色(共3个文件)
- index.html
使用方法
// Some Variables
var genButton = document.getElementById("gen"), // Generate button
clear = document.getElementById("clear"), // Clear button
output = document.getElementById("randomNum"), // Output space
copy = document.getElementById("copy"), // Copy to Clipboard Button
copyCheck = document.getElementById("copyCheck"); // copy check
// Get Random Number Function && make it the background of the body xD
function getRandomNum() {
"use strict";
output.value = "#" + Math.floor((1e+5) + Math.random() * (9e+5)); // get random 6-digits number
var bgClr = output.value;
document.getElementById("preview").style.backgroundColor = bgClr; // set body bgColor to that random number
}
// Clear Random Number Function + make background of the body as default
function clearNum() {
"use strict";
output.value = ""; // clear output space
document.getElementById("preview").style.backgroundColor = "#F1A9A0"; // make bgColor of the body as default
}
// Copy the color code to the clipboard by clicking on "Copy" Button
function copyToClipBoard() {
"use strict";
document.execCommand("copy", false, output.select());
copyCheck.style.right = "20px";
showCheck = setTimeout(function() {
copyCheck.style.right = "-200px";
}, 3000);
clearTimeout(showCheck);
}
// Adding EventListener to the buttons
genButton.addEventListener("click", getRandomNum); // Generate Button
clear.addEventListener("click", clearNum); // Clear Button
copy.addEventListener("click", copyToClipBoard);
//---------------- Thanks for being here --------------------- //
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 实用工具
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论