

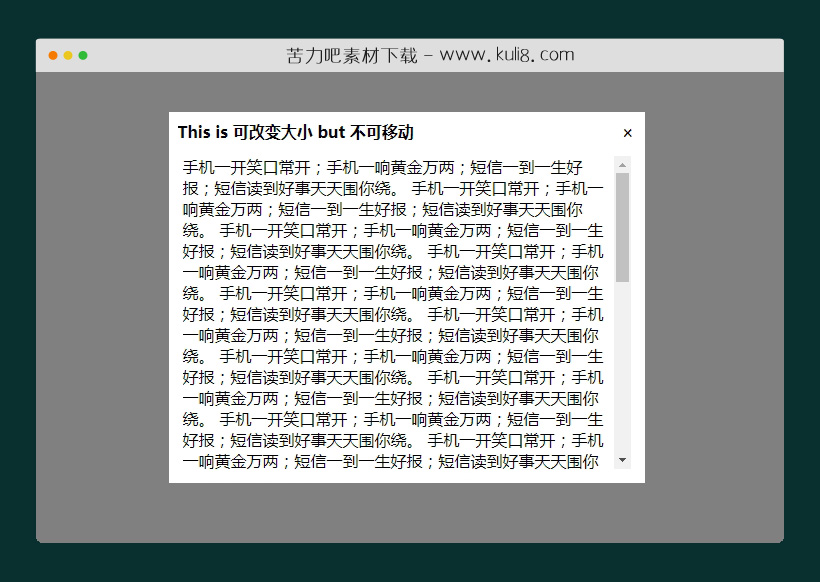
资源描述:myOwnDialog.js是一个简单、快速的弹出层插件,可自定义模式包含:可自由移动、改变大小、操作回调、定时关闭等。
jquery带多种模式的弹出层提示框插件(共5个文件)
- index.html
使用方法
/******************************************
*
* Modalbox v1.2 - jQuery
*
******************************************/
(function ($) {
let pluginName = 'myOwnDialog';
let d = 0;
let initModal=function(data){
let modal_box = "rest";
let modal_x = 0;
let modal_y = 0;
let modal_box_left = 0;
let modal_box_top = 0;
let modal_box_width = 0;
let modal_box_height = 0;
let modal_box_new_left = 0;
let modal_box_new_top = 0;
let modal_box_bottom_from_top = 0;
let modal_box_bottom_dust = 0;
let modal_box_right_from_left = 0;
let modal_box_right_dust = 0;
let modal_box_top_dust = 0;
let modal_box_bottom_fixed = 0;
let modal_box_left_dust = 0;
let modal_box_right_fixed = 0;
let dialog_id = $(this).attr("data-dialogId");
let dialog_resize = $(this).attr("data-dialogResizable");
let dialog_move = $(this).attr("data-dialogMovable");
let dialog_touch_outside_close = $(this).attr("data-dialogTouchOutsideForClose");
let dialog_paddingDefault=4*2;
let dialog_header_height=$(this).find('.titlebar').outerHeight()+dialog_paddingDefault;
let dialog_resizing_height=0;
let dialog_resizing_height_tmp=0;
let dialog_header_width=142;
let dialog_resizing_width=0;
let dialog_resizing_width_tmp=0;
let $moDialog = $(this);
function closeModal(){
let $modalOverlay=$(".myOwnDialog_overlay"+dialog_id);
if(typeof data.settings.beforeCloseCallback==="function")
{
if(data.settings.beforeCloseCallback)
{
data.settings.beforeCloseCallback();
$(".myOwnDialog_overlay" + dialog_id).css(
{
"display": "none"
});
$modalOverlay.remove();
$moDialog.fadeOut('400',function(){
if(typeof data.settings.afterClosedCallback==="function")
{
if(data.settings.afterClosedCallback)
{
data.settings.afterClosedCallback();
}
}
});
}
}
else{
$moDialog.fadeOut();
$(".myOwnDialog_overlay" + dialog_id).css(
{
"display": "none"
});
$modalOverlay.remove();
}
}
if (dialog_touch_outside_close === "true") {
$(document).on("mouseup",function (e) {
if (modal_box==="rest" && !$moDialog.is(e.target) && $moDialog.has(e.target).length === 0) {
closeModal();
}
});
}
$(this).find(".close").on("click", function () {
closeModal();
});
if (dialog_move === "true") {
$(this).find(".titlebar_left").on("mousedown",function (e) {
if (modal_box === "rest") {
modal_x = e.pageX;
modal_y = e.pageY;
modal_box_left = $moDialog.position().left;
modal_box_top = $moDialog.position().top;
modal_box_width = $moDialog.width();
modal_box_height = $moDialog.height();
modal_box_new_left = e.pageX - modal_box_left;
modal_box_new_top = e.pageY - modal_box_top;
}
modal_box = "move";
});
}
if (dialog_resize === "true") {
$(this).find(".mdl_bottom").on("mousedown",function (e) {
if (modal_box === "rest") {
modal_x = e.pageX;
modal_y = e.pageY;
modal_box_left = $moDialog.position().left;
modal_box_top = $moDialog.position().top;
modal_box_width = $moDialog.width();
modal_box_height = $moDialog.height();
modal_box_new_left = e.pageX - modal_box_left;
modal_box_new_top = e.pageY - modal_box_top;
modal_box_bottom_from_top = modal_box_top + modal_box_height;
modal_box_bottom_dust = modal_box_bottom_from_top - modal_y;
}
modal_box = "bottom_resize";
});
$(this).find(".mdl_right").on("mousedown",function (e) {
if (modal_box === "rest") {
modal_x = e.pageX;
modal_y = e.pageY;
modal_box_left = $moDialog.position().left;
modal_box_top = $moDialog.position().top;
modal_box_width = $moDialog.width();
modal_box_height = $moDialog.height();
modal_box_new_left = e.pageX - modal_box_left;
modal_box_new_top = e.pageY - modal_box_top;
modal_box_right_from_left = modal_box_left + modal_box_width;
modal_box_right_dust = modal_box_right_from_left - modal_x;
}
modal_box = "right_resize";
});
$(this).find(".mdl_bottom_right").on("mousedown",function (e) {
if (modal_box === "rest") {
modal_x = e.pageX;
modal_y = e.pageY;
modal_box_left = $moDialog.position().left;
modal_box_top = $moDialog.position().top;
modal_box_width = $moDialog.width();
modal_box_height = $moDialog.height();
modal_box_new_left = e.pageX - modal_box_left;
modal_box_new_top = e.pageY - modal_box_top;
modal_box_bottom_from_top = modal_box_top + modal_box_height;
modal_box_bottom_dust = modal_box_bottom_from_top - modal_y;
modal_box_right_from_left = modal_box_left + modal_box_width;
modal_box_right_dust = modal_box_right_from_left - modal_x;
}
modal_box = "bottom_right_resize";
});
$(this).find(".mdl_top").on("mousedown",function (e) {
if (modal_box === "rest") {
modal_x = e.pageX;
modal_y = e.pageY;
modal_box_left = $moDialog.position().left;
modal_box_top = $moDialog.position().top;
modal_box_width = $moDialog.width();
modal_box_height = $moDialog.height();
modal_box_new_left = e.pageX - modal_box_left;
modal_box_new_top = e.pageY - modal_box_top;
modal_box_top_dust = modal_box_new_top;
modal_box_bottom_fixed = modal_box_top + modal_box_height;
}
modal_box = "top_resize";
});
$(this).find(".mdl_left").on("mousedown",function (e) {
if (modal_box === "rest") {
modal_x = e.pageX;
modal_y = e.pageY;
modal_box_left = $moDialog.position().left;
modal_box_top = $moDialog.position().top;
modal_box_width = $moDialog.width();
modal_box_height = $moDialog.height();
modal_box_new_left = e.pageX - modal_box_left;
modal_box_new_top = e.pageY - modal_box_top;
modal_box_left_dust = modal_box_new_left;
modal_box_right_fixed = modal_box_left + modal_box_width;
}
modal_box = "left_resize";
});
$(this).find(".mdl_top_left").on("mousedown",function (e) {
if (modal_box === "rest") {
modal_x = e.pageX;
modal_y = e.pageY;
modal_box_left = $moDialog.position().left;
modal_box_top = $moDialog.position().top;
modal_box_width = $moDialog.width();
modal_box_height = $moDialog.height();
modal_box_new_left = e.pageX - modal_box_left;
modal_box_new_top = e.pageY - modal_box_top;
modal_box_left_dust = modal_box_new_left;
modal_box_right_fixed = modal_box_left + modal_box_width;
modal_box_top_dust = modal_box_new_top;
modal_box_bottom_fixed = modal_box_top + modal_box_height;
}
modal_box = "top_left_resize";
});
$(this).find(".mdl_top_right").on("mousedown",function (e) {
if (modal_box === "rest") {
modal_x = e.pageX;
modal_y = e.pageY;
modal_box_left = $moDialog.position().left;
modal_box_top = $moDialog.position().top;
modal_box_width = $moDialog.width();
modal_box_height = $moDialog.height();
modal_box_new_left = e.pageX - modal_box_left;
modal_box_new_top = e.pageY - modal_box_top;
modal_box_right_from_left = modal_box_left + modal_box_width;
modal_box_right_dust = modal_box_right_from_left - modal_x;
modal_box_top_dust = modal_box_new_top;
modal_box_bottom_fixed = modal_box_top + modal_box_height;
}
modal_box = "top_right_resize";
});
$(this).find(".mdl_bottom_left").on("mousedown",function (e) {
if (mo
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 弹出层

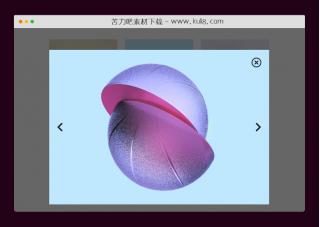
bootstrap创建的响应式图片弹出层切换特效代码
一款图片弹出层左右切换插件,鼠标单击列表中一张图片,会触发弹出层一个带有左箭头和右箭头的图片弹出层,可点击左右箭头进行切换上一张或下一张图片,非常的简单实用。
弹出层
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论