

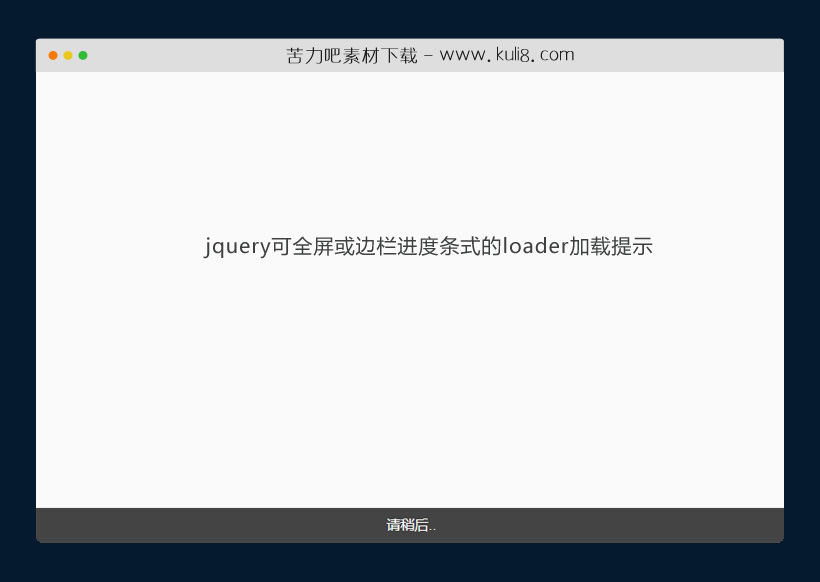
资源描述:一个轻量级且易于使用的jQuery插件,用于在页面上创建全屏加载指示器或底部加载栏。
jquery可全屏或边栏进度条式的loader加载提示插件(共3个文件)
- index.html
使用方法
(function ( $ ) {
$.fn.JQLoader = function( options ) {
var settings = $.extend({
theme: "standard",
mask: true,
background: "#444",
color: "#fff",
action: "open"
}, options);
// Reset all class, prevent double dom
$('.loading').remove();
if (settings.theme == 'standard')
{
// Action
if (settings.action == 'close')
{
$('.loading_box').hide();
$('.loading_mask').hide();
return false;
}
// Mask option
if (settings.mask == true)
{
var overlay = $('<div class="loading_mask loading"></div>').css({
'background-color': "#444",
'opacity': 0.7,
'width':this.width(),
'height':this.height(),
'position':'absolute',
'top':'0px',
'left':'0px',
'overflow': "hidden",
'z-index':88888
});
// Append and call mask element
this.append(overlay);
$('.loading_mask').fadeIn(500);
}
// Set lood element
this.append("<div class='loading_box loading'>请稍后..</div>");
// Style set
$('.loading_box').css({
'position':'absolute',
'top':this.height() / 2,
'left': (this.width() / 2) - ( 100 / 2),
'cursor': "pointer",
'overflow': "hidden",
'z-index':99999,
'width':100,
'color': "#fff"
});
// Show lood
$('.loading_box').show();
}
else if (settings.theme == 'bottom')
{
if (settings.action == 'close')
{
$(".loading-bottom").animate(
{ opacity: 0 }, {
duration: 500,
complete: function() {
}
}
);
setTimeout(function() {
$(".loading-bottom").animate(
{ left: -window_width }, {
duration: 100,
easing: 'linear',
complete: function() {
$(".loading-text-img").hide();
}
}
);
}, 500);
return true;
}
else
{
// Set element
lood_div = "<div class='loading-bottom loading'><div class='loading-text-img loading'>请稍后..</div></div>";
$('body').append(lood_div);
// Set style
$(".loading-bottom").css("background", "#444");
$(".loading-bottom").css("opacity","1");
// Start
$(".loading-bottom").animate(
{ left: 0 }, {
duration: 1000,
easing: 'linear',
complete: function() {
$(".loading-text-img").fadeIn("slow");
}
}
);
return false;
}
}
else
{
alert('Theme not found or defined');
}
};
}( jQuery ));
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 动画效果
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论