

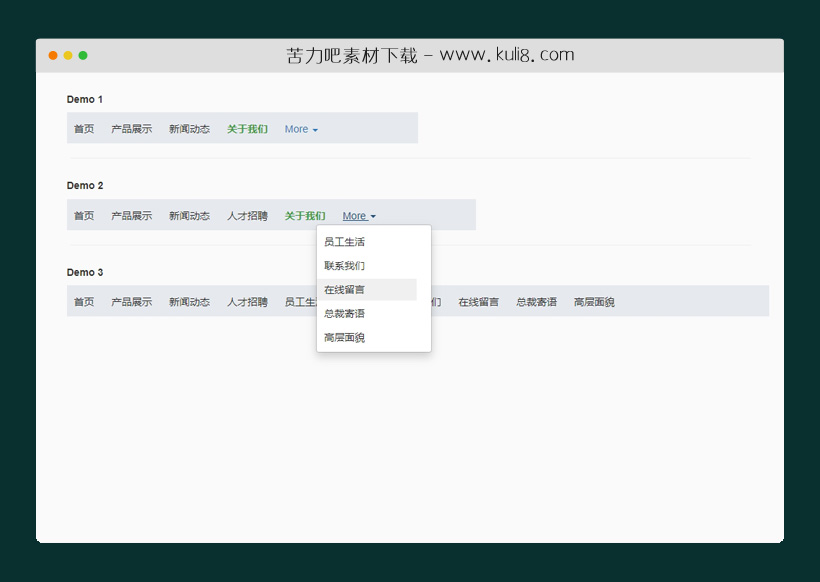
资源描述:一款响应式自动折叠导航菜单插件,可根据显示大小自动折叠导航菜单至下拉菜单,可自定义固定显示的导航菜单项。
jquery自动根据屏幕尺寸展开收缩显示导航菜单特效(共2个文件)
- greedy-menu.js
- index.html
使用方法
(function($) {
$.fn.greedyMenu = function() {
return this.each(function() {
var $this = $(this),
limit,
position,
area,
list,
active;
setup($this);
function setup(obj) {
obj.wrap("<div class='greedy-container'></div>").css("visibility", "hidden");
if (!obj.find("li.greedy-dropdown").length) {
obj.append('<li style="display:none" class="greedy-dropdown"></li>')
.find("li.greedy-dropdown")
.append('<div class="dropdown"></div>')
.find("div.dropdown")
.append('<a href="javascript:void(0)" data-toggle="dropdown">More <span class="caret"></span></a>')
.append('<ul class="dropdown-menu dropdown-menu-center greedy-menu"></ul>');
}
obj.find("li").each(function(index) {
$(this).attr("data-index", index);
});
limit = obj.find("li").length;
index = limit - 1;
active = obj.find("li.active").index();
create(obj);
}
function reset(obj) {
position = limit;
$.when(obj.find(".greedy-menu li").appendTo(obj)).done(function() {
$.when(sort(obj)).done(function() {
create(obj);
});
});
}
function sort(obj) {
obj.each(function() {
$(this).html(
$(this).children("li").sort(function(a, b) {
return $(b).data("index") < $(a).data("index") ? 1 : -1;
})
);
});
}
function create(obj) {
area = obj.outerWidth(true);
list = obj.offset().left + obj.find("li.greedy-dropdown").outerWidth(true) + obj.find("li.active").outerWidth(true);
obj.find('li:not(".active, .greedy-dropdown")').each(function(index) {
list += $(this).outerWidth(true);
if (list >= area) {
if (index > active) {
position = index + 1;
}
else {
position = index;
}
move(obj, position, index);
obj.find(".greedy-dropdown").show();
return false;
}
else {
obj.find(".greedy-dropdown").hide();
}
});
obj.css("visibility", "visible");
}
function move(obj, position, index) {
for (x = position; x <= limit; x++) {
obj.find('li:not(".active, .greedy-dropdown")[data-index="' + x + '"]').appendTo(obj.find(".greedy-menu"));
}
}
$(window).resize(function() {
reset($this);
});
});
};
})(jQuery);
$(function() {
$("ul").greedyMenu();
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 导航菜单
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论