

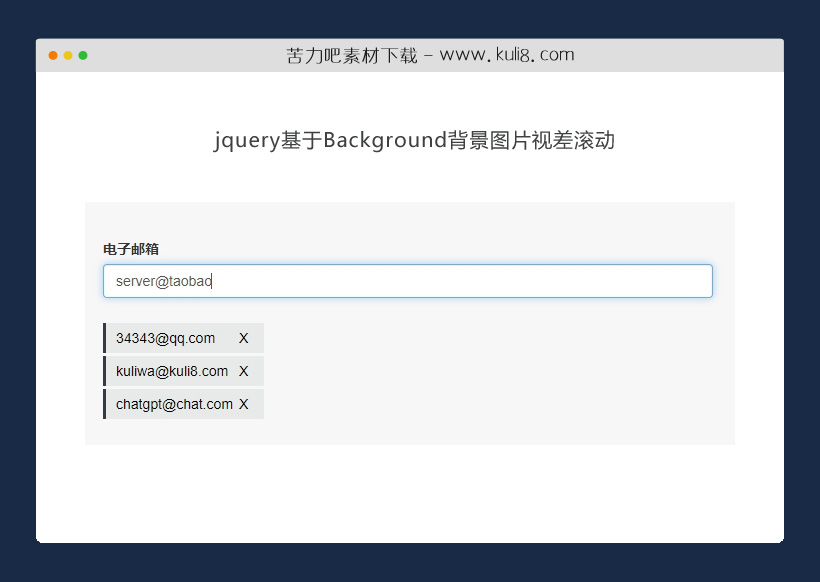
资源描述:一款input文本框输入邮箱逗号隔开插件,通过在一个文本框字段中输入多个用逗号字符(,)分隔的邮箱地址来生成电子邮箱列表。
jquery表单邮箱字段输入支持逗号分隔生成列表(共3个文件)
- index.html
使用方法
(function($){
$.fn.multiEmails = function(options) {
var settings = $.extend({
color: "#343a40",
textColor: "#000000",
fontAwesome: false,
}, options );
var keynum;
var emailList = [];
var hiddenField = $(this);
const re = /^(([^<>()\[\]\\.,;:\s@"]+(\.[^<>()\[\]\\.,;:\s@"]+)*)|(".+"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/;
$(this)
.after(
'<input type="text" class="'+hiddenField.attr("class")+'" id="email">'
).hide()/*.before(
'<span class="email-format">Emails be must sepereted by a comma character (,)</span>'
)*/;
function uniqueEmails(emails) {
let uniqueEmails = [];
$.each(emailList, function(i, el){
if($.inArray(el, uniqueEmails) === -1) uniqueEmails.push(el);
});
return uniqueEmails;
}
$(document).on('keyup', '#email', function(e) {
$('.email-error').remove();
if(window.event){ // IE
keynum = e.keyCode;
}
else if(e.which){ // Netscape/Firefox/Opera
keynum = e.which;
}
if (keynum == 188){
let email = $('#email').val().replace(',','');
if (re.test(String(email).toLowerCase())){
emailList.push(email);
let displayList = '';
uniqueEmails(emailList).forEach((value, ind) => {
displayList += "<li style='background-color:"+hexToRgbA(settings.color)+";border-left: 3px solid"+settings.color+"'>"+value+"<span class='float-right remove' data-index="+ind+">"+((settings.fontAwesome === true)?'<i class=\"fas fa-times\"></i>':'X')+"</span></li>"
} )
let buildEmailList = '<div id="show-emails"><ul style="color:'+settings.textColor+'">'+displayList+'</ul></div>'
if($("#show-emails").length){
$("#show-emails").replaceWith(buildEmailList);
}else{
$('#email').parent().after(buildEmailList);
}
hiddenField.val(JSON.stringify(uniqueEmails(emailList)));
$('#email').val('');
}else{
let errrMessage = "<div class='email-error'>Please enter a valid email address</div>";
if($("#show-emails").length){
$("#show-emails").after(errrMessage);
}else{
$('#email').parent().after(errrMessage);
console.log($('#email').parent());
}
}
}
})
$(document).on('click', ".remove", function () {
let index = $(this).data("index");
emailList.splice(index, 1);
let displayList = '';
uniqueEmails(emailList).forEach((value, ind) => {
displayList += "<li style='background-color:"+hexToRgbA(settings.color)+";border-left: 3px solid"+settings.color+"'>"+value+"<span class='float-right remove' data-index="+ind+">"+((settings.fontAwesome === true)?'<i class=\"fas fa-times\"></i>':'X')+"</span></li>"
} )
hiddenField.val(uniqueEmails(emailList));
$("#show-emails ul").html(displayList);
})
function hexToRgbA(hex){
var c;
if(/^#([A-Fa-f0-9]{3}){1,2}$/.test(hex)){
c= hex.substring(1).split('');
if(c.length== 3){
c= [c[0], c[0], c[1], c[1], c[2], c[2]];
}
c= '0x'+c.join('');
return 'rgba('+[(c>>16)&255, (c>>8)&255, c&255].join(',')+',0.08)';
}
throw new Error('Bad Hex');
}
};
}(jQuery))
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 丰富的输入

bootstrap响应式input自动跳格连续输入特效代码
一款数字验证码输入特效,6位数的数字输入密码并进行验证,当用户输入一个数字后,鼠标光标自动跳动到下一个文本框中,以此类推,非常的实用。
丰富的输入

jquery轻量级所见即所得HTML编辑器
一款响应式HTML文本编辑器插件,使用jQuery库、Bootstrap框架(可选但推荐)和Font Awesome标志性字体开发的轻量级且易于使用的富文本编辑器(也称为所见即所得HTML编辑器)。
丰富的输入
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论