

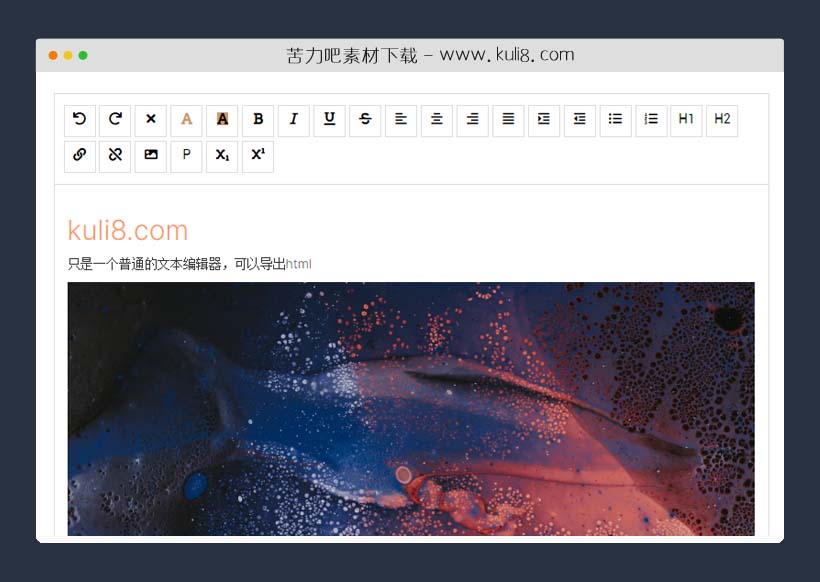
资源描述:一款响应式HTML文本编辑器插件,使用jQuery库、Bootstrap框架(可选但推荐)和Font Awesome标志性字体开发的轻量级且易于使用的富文本编辑器(也称为所见即所得HTML编辑器)。
jquery轻量级所见即所得HTML编辑器(共4个文件)
- kuli.png
- script.js
- index.html
- style.css
使用方法
$(function () {
$('[data-toggle="tooltip"]').tooltip()
});
$(document).ready(function(){
const colorPalette = ['C0392B', 'E74C3C', 'D35400', 'E67E22', 'F39C12', 'F1C40F', '2ECC71', '27AE60', '3498DB', '2980B9', '9B59B6', '8E44AD', '34495E', '2C3E50', '000000', '7F8C8D', '95A5A6', 'BDC3C7', 'ECf0F1', 'FFFFFF'],
forePalette = $('.fore-palette'),
backPalette = $('.back-palette'),
editor = $('.editor');
for (let i = 0; i < colorPalette.length; i++) {
forePalette.append('<a href="#" data-command="foreColor" data-value="' + '#' + colorPalette[i] + '" style="background-color:' + '#' + colorPalette[i] + ';" class="palette-item"></a>');
backPalette.append('<a href="#" data-command="backColor" data-value="' + '#' + colorPalette[i] + '" style="background-color:' + '#' + colorPalette[i] + ';" class="palette-item"></a>');
}
$('.toolbar a').click(function(e) {
e.preventDefault();
const command = $(this).data('command');
if (command === 'h1' || command === 'h2' || command === 'p') {
document.execCommand('formatBlock', false, command);
}
if (command === 'foreColor' || command === 'backColor') {
const color = $(this).data('value');
document.execCommand($(this).data('command'), false, color);
alert(color);
}
if (command === 'removeFormat') {
document.execCommand('removeFormat', false, command);
}
if (command === 'createlink' || command === 'insertimage') {
url = prompt('输入链接地址:', 'https:\/\/');
console.log(command + " " + url);
document.execCommand($(this).data('command'), false, url);
// document.execCommand($(this).data('command') && 'enableObjectResizing', false, url);
} else document.execCommand($(this).data('command'), false, url);
});
$('.editorAria img').click(function(){
document.execCommand('enableObjectResizing', false);
});
$("#getHTML").click(function(){
const editorId = $(this).attr('get-data');
const html = $("#" + editorId).find('.editorAria').html();
alert(html);
});
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 丰富的输入
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论