

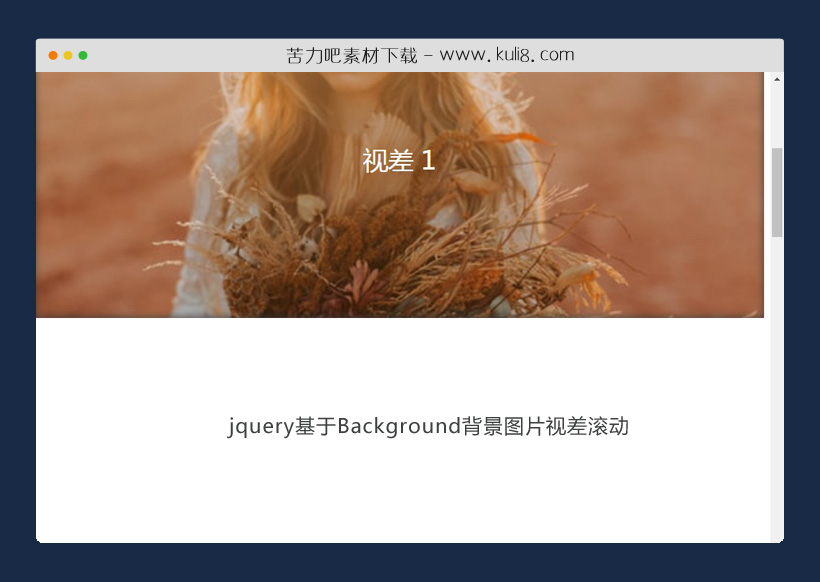
资源描述:一个轻量级背景图片视差滚动插件,滚动页面时,背景图片和最上层的文本文字呈现偏移平移的动画特效。
jquery基于background背景图片视差滚动特效代码(共7个文件)
- jQ-parallax.js
- jQ-parallax.css
- index.html
使用方法
/*global document, window*/
/* DOM elements with background images */
const backgrounds = document.querySelectorAll(".parallax-background");
$(() => {
"use strict";
/* global namespace */
const global = {
"window": $(window),
"document": $(document),
"parallaxBackground": $(backgrounds)
};
/* check if the element is in viewport */
$.fn.isInViewport = function() {
const self = $(this);
let elementTop = self.offset().top;
let elementBottom = elementTop + self.outerHeight();
let viewportTop = global.window.scrollTop();
let viewportBottom = viewportTop + global.window.height();
return elementBottom > viewportTop && elementTop < viewportBottom;
};
global.window.on("load scroll", () => {
let scroll = global.document.scrollTop();
const offset = -0.4;
global.parallaxBackground.each(function() {
const self = $(this);
let selfPosition = self.offset().top;
if (self.isInViewport()) {
self.css({
"background-position": "50% " + (selfPosition * offset - scroll * offset) + "px"
});
}
});
});
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 图片特效&上传
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论