

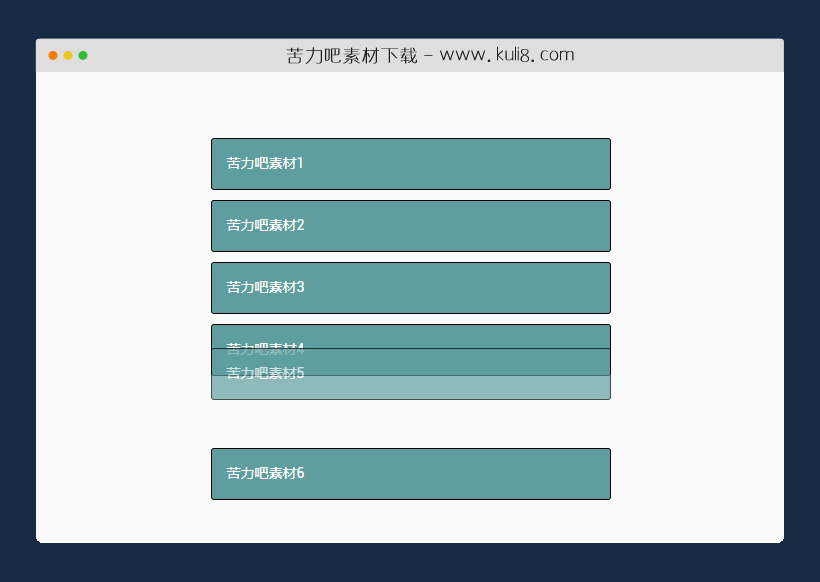
资源描述:一个鼠标双击动画平滑移动特效插件,鼠标双击需要移动的DIV可自定义移动到第一位(顶部)或前一个位置。
jquery鼠标双击平滑的移动到任何指定位置自动排序特效(共3个文件)
- moveToTop.js
- index.html
- style.css
使用方法
(function ($) {
$.fn.moveToTop = function (options) {
// default options
let defaults = {
target: this.prev(),
speed: 1000,
opacity: 0.7,
start: function () {
},
end: function () {
}
};
let option = $.extend(defaults, options);
let currentEl = this,
targetEl = option.target,
cssBefore = {
"position" : "relative",
"opacity": option.opacity
},
cssAfter = {
"top" : "0",
"opacity": 1
},
distance = currentEl.offset().top - targetEl.offset().top;
if (distance > 0) {
currentEl.css(cssBefore);
option.start();
$.when(currentEl.animate({
top: - distance
}, option.speed))
.done(function () {
currentEl.css(cssAfter);
currentEl.insertBefore(targetEl);
option.end();
});
}
}
}(jQuery));
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 筛选&排序

jquery支持拖动排序自定义内容的布局插件
一款卡片式支持拖拽排序的布局插件,可对卡片进行自由排序和自定义,包括颜色、大小、位置、不透明度等。卡片内可支持文字、图片、链接、SVG等内容。
筛选&排序
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论