

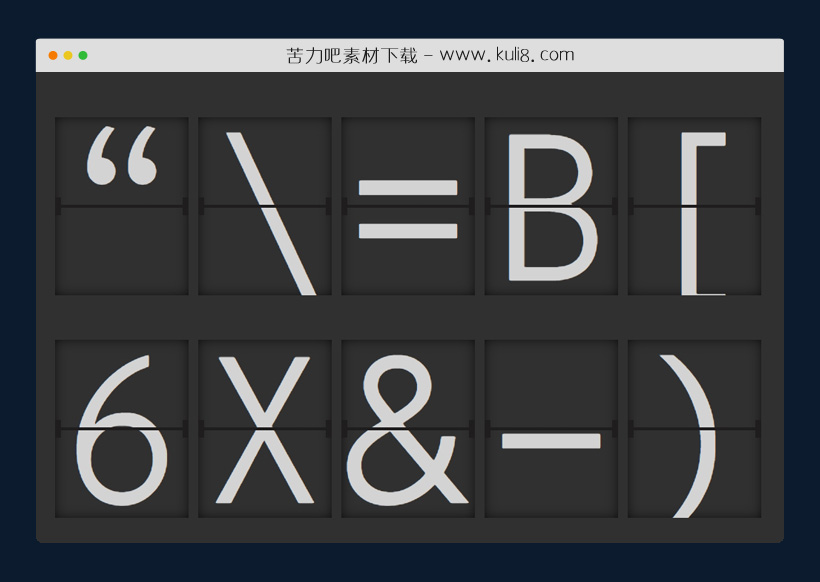
资源描述:一款可自定义的文本动画插件,6个位数,从左到右取随机数,过程类似于抽奖号码。
jquery文本文字洗牌动画特效代码(共3个文件)
- index.html
使用方法
$(function() {
function rotate(canvas) {
for (var i=0; i<=canvas.flapsX; i++) {
for (var j=0; j<=canvas.flapsY; j++) {
$("#splitFlapCanvas").fallBlatt("display", {
pos: [i,j],
content: $.fn.fallBlatt.defaults.flapCharset.chars[
Math.floor(Math.random() * $.fn.fallBlatt.defaults.flapCharset.chars.length)
]
});
}
}
}
var canvas = $("#splitFlapCanvas").fallBlatt({
flapSpacingExtraWidth: 10,
flapSpacingExtraHeight: 10,
flapScale: 2
});
rotate(canvas);
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 动画效果
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论