

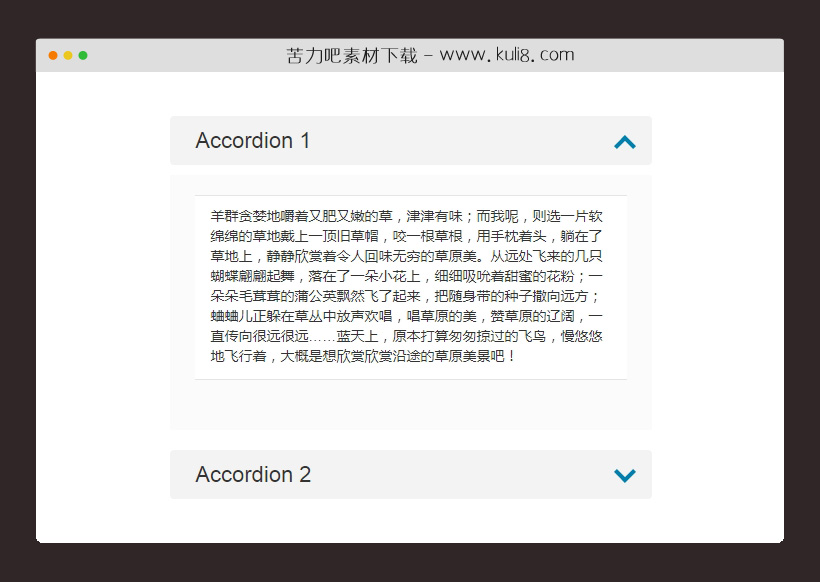
资源描述:一款垂直手风琴特效组件,支持键盘上下箭头控制展开收缩操作,弹性动画呈现展开收缩。
jquery垂直展开收缩的手风琴特效代码(共6个文件)
- script.js
- index.html
- style.css
使用方法
// Accessible - Define values for keycodes
function keyCodes() {
this.tab = 9;
this.untab = 16;
this.enter = 13;
this.escape = 27;
this.space = 32;
this.end = 35;
this.home = 36;
this.left = 37;
this.up = 38;
this.right = 39;
this.down = 40;
}
// Accessible - bootstrap accordion
function accessible_bootstrap_accordion() {
var keys = new keyCodes();
// Tabs nav links
$(document).on('keydown', '.comp-information [data-toggle="collapse"]', function (e) {
var currentBtn = $(this),
currentCardWrapper = currentBtn.parents('.card');
function next() {
$(currentCardWrapper.next().find('[data-toggle="collapse"]').focus().attr('data-target')).collapse('show');
}
function prev() {
$(currentCardWrapper.prev().find('[data-toggle="collapse"]').focus().attr('data-target')).collapse('show');
}
if (e.which === keys.down) {
e.preventDefault(); // Disable arrow key scrolling
$(currentBtn.attr('data-target')).collapse('hide');
if (currentCardWrapper.next('.card').length) {
next();
} else {
prev();
}
} else if (e.which === keys.up) {
e.preventDefault(); // Disable arrow key scrolling
$(currentBtn.attr('data-target')).collapse('hide');
if (currentCardWrapper.prev('.card').length) {
prev();
} else {
next();
}
}
});
}
// document.ready
jQuery(document).ready(function ($) {
accessible_bootstrap_accordion();
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 展开&收缩
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论