

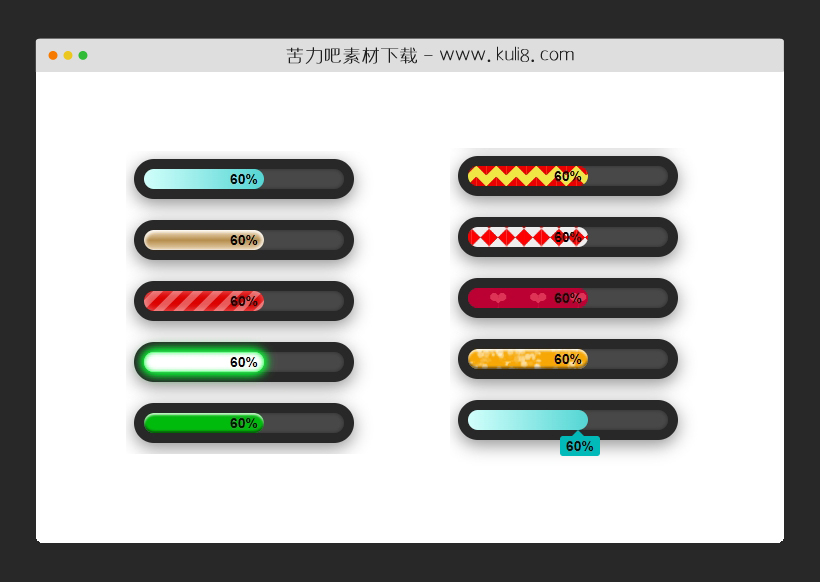
资源描述:一款实用好看的进度条插件,充分利用了CSS3的特性,让进度条外观显得非常时尚漂亮,共包含了10种风格样式,非常实用。
jquery+CSS3动感实用的10种风格进度条插件(共4个文件)
- index.html
使用方法
jQuery( document ).ready(function( $ ) {
$('.test').on('click',function(e) {
$('.progress-bar').css('width',$(this).data('val'));
//$('.progress-text').text($(this).data('val'));
});
$('#slider').on('input',function(e) {
$('.progress-bar').css('width',e.target.value+'%');
});
// create an observer instance
var observer = new MutationObserver(function(mutations) {
mutations.forEach(function(mutation) {
if (mutation.type == 'attributes' && mutation.attributeName == 'style') {
var el = mutation.target;
var width = el.style.width; // Can't use jQuery here, as we need the value back in percent
var $parentEl =$(el).parent('.progress');
$parentEl.attr('data-width',width); // Why doesn't this work?? $parentEl.data('width',width)
$parentEl.find('.progress-text').text(width);
}
});
});
// configuration of the observer
var config = {
attributes: true,
attributeFilter: ['style'],
childList: false,
characterData: false
};
$('.progress-bar').each(function(e) {
// pass in the target node, as well as the observer options
observer.observe(this, config);
})
$('.test').eq(4).trigger('click');
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 动画效果
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论