

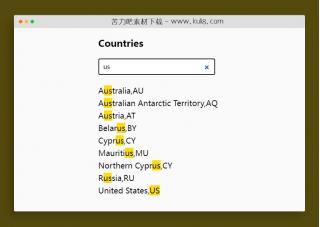
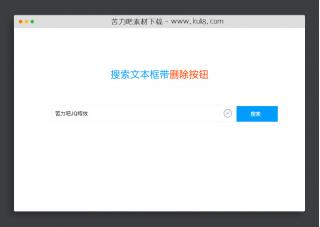
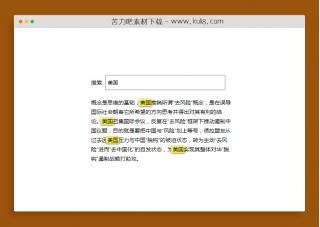
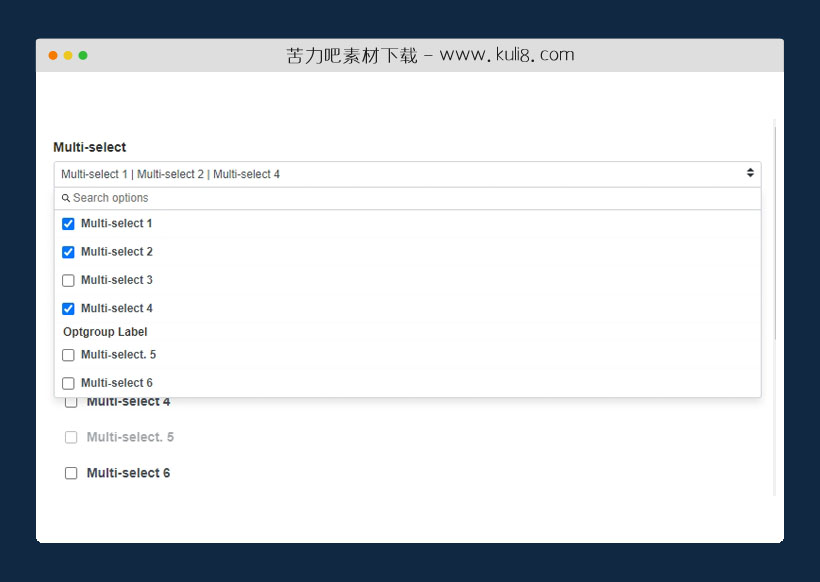
资源描述:一个select下拉菜单转换成可模糊查询的表单插件,将选择选项转换为复选框(用于多选)或单选按钮(用于单选)的可搜索(可过滤)列表。
jquery将select下拉框转变为可多选过滤的表单插件(共9个文件)
- test.js
- index.html
使用方法
jQuery('body').customselect({
labelPosition: 'after', // after | before | wrap
style: 'list', // list | none
dropdown: false, // true | false
classList: '', // string
targetTypes: ['select-multiple', 'select-one'], // select-multiple | select-one
parentNode: null, // null | selector
observe: true, // true | false
selectedLimit: 3, // number
selectedDelimiter: ' | ', // string
emptyText: 'Nothing selected', // string
selectedText: 'selected', // string
allSelectedText: 'All selected', // string
search: true
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 搜索&查询
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论