

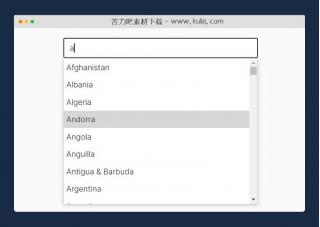
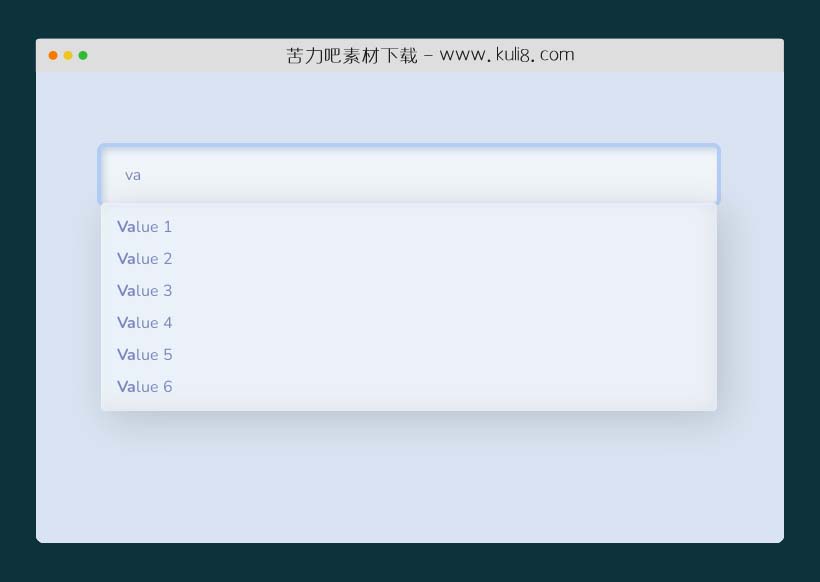
资源描述:一款input文本框输入提示插件,支持静态和动态数据源(json格式),输入关键词自动过滤显示符合的数据,通过下拉列表显示出来,匹配的字符加粗。
jquery支持json数据的input下拉框模糊查询插件(共1个文件)
- index.html
使用方法
$('.search-input')
.autocomplete({
source: [
{value: 'jquery', label: 'Value 1', extradata: 'jQuery1'},
{value: 'script', label: 'Value 2', extradata: 'jQuery2'},
{value: 'net', label: 'Value 3', extradata: 'jQuery3'},
{value: 'css', label: 'Value 4', extradata: 'jQuery4'},
{value: 'html', label: 'Value 5', extradata: 'jQuery5'},
{value: 'javascript', label: 'Value 6', extradata: 'jQuery6'},
]
})
.on('autocomplete.preselect', function (event, data, jItem) {
// do somthing
})
.on('autocomplete.select', function (event, data, jItem) {
// do somthing
console.info(data.value)
console.info(data.label)
console.info(data.extradata)
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 搜索&查询
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论