

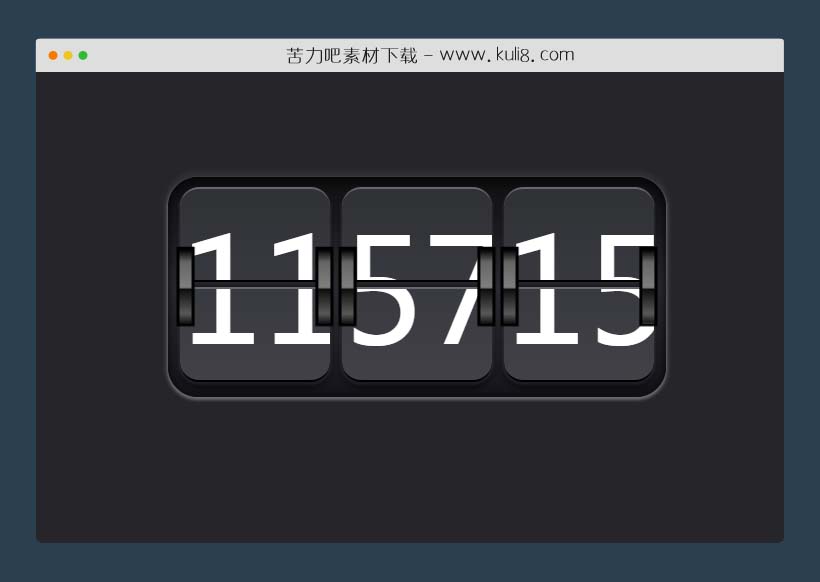
资源描述:一款逼真的动画翻转时钟,以复古风格显示当前时间。使用jQuery和CSS动画编写。
jquery动画翻转网页时钟插件(共6个文件)
- script.js
- index.html
- style.css
使用方法
var myhour, myminute, mysecond;
function flipNumber(el, newnumber) {
var thistop = el.find(".top").clone();
var thisbottom = el.find(".bottom").clone();
thistop.addClass("new");
thisbottom.addClass("new");
thisbottom.find(".text").text(newnumber);
el.find(".top").after(thistop);
el.find(".top.new").append(thisbottom);
el.addClass("flipping");
el.find(".top:not(.new)").find(".text").text(newnumber);
setTimeout(function () {
el.find(".bottom:not(.new)").find(".text").text(newnumber);
}, 500);
}
function setTime() {
$(".flipper").removeClass("flipping");
$(".flipper .new").remove();
var date = new Date();
var seconds = date.getSeconds().toString();
if (seconds.length == 1) {
seconds = "0" + seconds;
}
var minutes = date.getMinutes().toString();
if (minutes.length == 1) {
minutes = "0" + minutes;
}
var hour = date.getHours();
if (hour > 12) {
hour = hour - 12;
}
if (hour == 0) {
hour = 12;
}
hour = hour.toString();
if (hour.length == 1) {
hour = "0" + hour;
}
if ($(myhour[0]).text() !== hour) {
flipNumber($(myhour[0]).closest(".flipper"), hour);
}
if ($(myminute[0]).text() !== minutes) {
flipNumber($(myminute[0]).closest(".flipper"), minutes);
}
if ($(mysecond[0]).text() !== seconds) {
flipNumber($(mysecond[0]).closest(".flipper"), seconds);
}
setTimeout(function () {
setTime();
}, 500);
}
$(function () {
myhour = $(".clock .flipper:nth-child(1) div:not(.new) .text");
myminute = $(".clock .flipper:nth-child(2) div:not(.new) .text");
mysecond = $(".clock .flipper:nth-child(3) div:not(.new) .text");
setTime();
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 日期时间
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论