

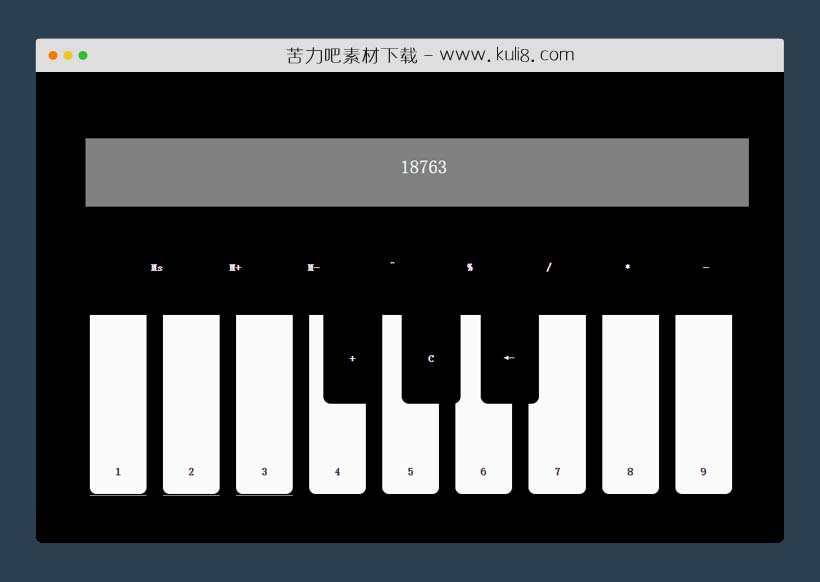
资源描述:一款类似于钢琴键盘的计算器插件,把0-9的数字分步于钢琴音阶上,带有加减乘除运算,非常有创意。
jquery钢琴键盘计算器插件(共4个文件)
- index.html
使用方法
$(function() {
var operatorsArr = ['+', '-', '*', '/', '%', '^'],
operatorsNotDoneArr = ['√', 'tan', 'cos', 'sin', 'exp', '!'];
$('.keys .operators > *, .keys .numbers > *').click(function() {
var clickedKey = $(this).text(),
resultContent = $('.screens .result').text(),
msContent;
switch(clickedKey) {
case 'C':
$('.screens .result').empty();
break;
case '←':
$('.screens .result').empty().append(resultContent.substring(0, resultContent.length - 1));
break;
case '=':
var total = splitFormula(resultContent).toString();
total = total.replace(/e\+[0-9]+/g, "");
total = total.replace(/NaN[0-9]+/g, "");
total = total.replace(/false/g, "");
clickedKey ='';
$('.screens .result').empty().append(total);
break;
case 'Ms':
$('.screens .stock').empty().append(resultContent);
break;
case 'M+':
if ($('.screens .stock').text() != '') {
msContent = '+' + $('.screens .stock').text();
$('.screens .result').append(msContent);
}
break;
case 'M-':
if ($('.screens .stock').text() != '') {
msContent = '-' + $('.screens .stock').text();
$('.screens .result').append(msContent);
}
break;
default:
if ($.inArray(clickedKey, operatorsNotDoneArr) === -1) {
$('.screens .result').append(clickedKey);
}
break;
}
});
function splitFormula(str) {
var number = '',
numbersArr = [],
operatorsStr = '';
for (var c = 0; c < str.length; c++) {
if ($.inArray(str[c], operatorsArr) !== -1) {
numbersArr.push(number);
operatorsStr += str[c];
number = '';
}
else {
number += str[c];
}
}
numbersArr.push(number);
//calcul
if (operatorsStr !== '') {
var step1 = 1,
step0 = 0,
result,
numbersArr_nb = numbersArr.length;
while (step1 < numbersArr_nb) {
var x = numbersArr[step0];
var y = numbersArr[step1];
var op = operatorsStr[step1 - 1];
result = calculate(x, y, op);
numbersArr[step1] = result;
step1++;
step0++;
}
return result;
}
else {
return number;
}
}
function calculate(a, b, op) {
var r;
if (isNaN(a) || isNaN(b)) {
alert("Failed: cannot calculate with a signed number");
return false;
}
else {
a = parseFloat(a);
b = parseFloat(b);
}
switch (op) {
case '+':
r = a + b;
break;
case '-':
r = a - b;
break;
case '*':
r = a * b;
break;
case '/':
r = a / b;
break;
case '%':
r = a % b;
break;
case '^':
if (b == 0) {
r = 1;
}
else {
r = 1;
for (var i = 0; i < b; i++) {
r *= a;
}
}
}
return r;
}
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 实用工具
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论