

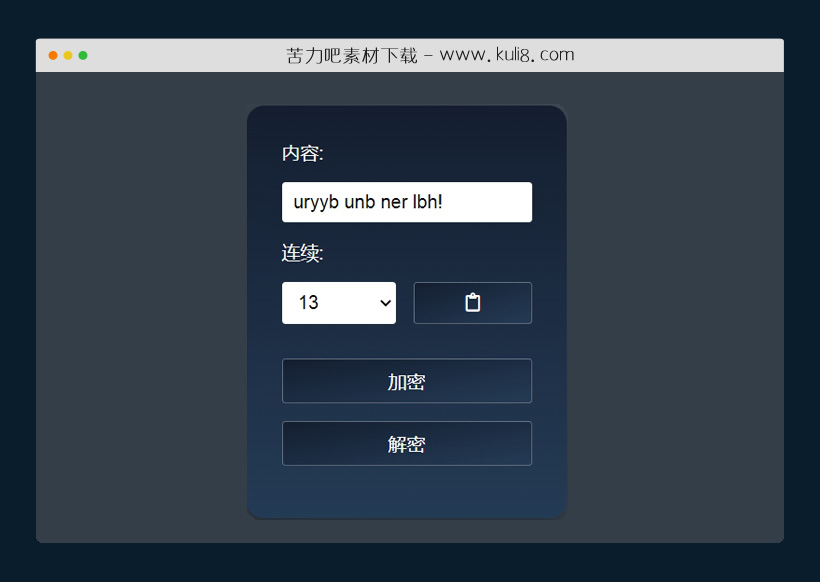
资源描述:Caesars密码是最简单、最广为人知的密码之一,也被称为移位密码。它通过移动给定文本中的字符来整合加密的形式。有助于保护敏感消息的安全和学习基本密码学。
js表单输入在线解密实用工具(共3个文件)
- index.html
使用方法
function decrypt(isDecrypt) {
var shiftText = document.getElementById("shift").value;
var shift = parseInt(shiftText, 10);
if (isDecrypt) shift = (26 - shift) % 26;
var textElem = document.getElementById("inputText");
textElem.value = caesarShift(textElem.value, shift);
}
function caesarShift(text, shift) {
var shift = parseInt(shift, 10);
var result = "";
for (var i = 0; i < text.length; i++) {
var c = text.charCodeAt(i);
if (65 <= c && c <= 90)
result += String.fromCharCode(((c - 65 + shift) % 26) + 65);
// Uppercase
else if (97 <= c && c <= 122)
result += String.fromCharCode(((c - 97 + shift) % 26) + 97);
// Lowercase
else result += text.charAt(i);
}
var textElem = document.getElementById("inputText");
textElem.value = result;
return result;
}
document.getElementById("clipboard").addEventListener("click", copyToClipboard);
function copyToClipboard() {
let textArea = document.createElement("textarea");
const emptyResultField = inputText.value;
if (!emptyResultField) {
return;
}
textArea.value = inputText.value;
document.body.appendChild(textArea);
textArea.select();
document.execCommand("Copy");
textArea.remove();
alert("Caesaris codice copied to clipboard!");
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 实用工具

javascript实现的网站页面访问量计数器插件
一个简单的网站访问量计数器。使用了本地存储API计算单个用户访问量。先检查localStorage中是否存在page_view值,如果有,代码会将计数器增加1,并更新localStorage数值。
实用工具
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论