

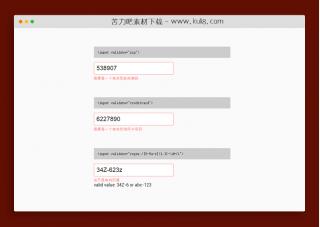
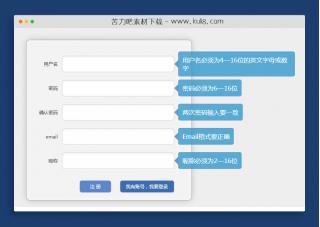
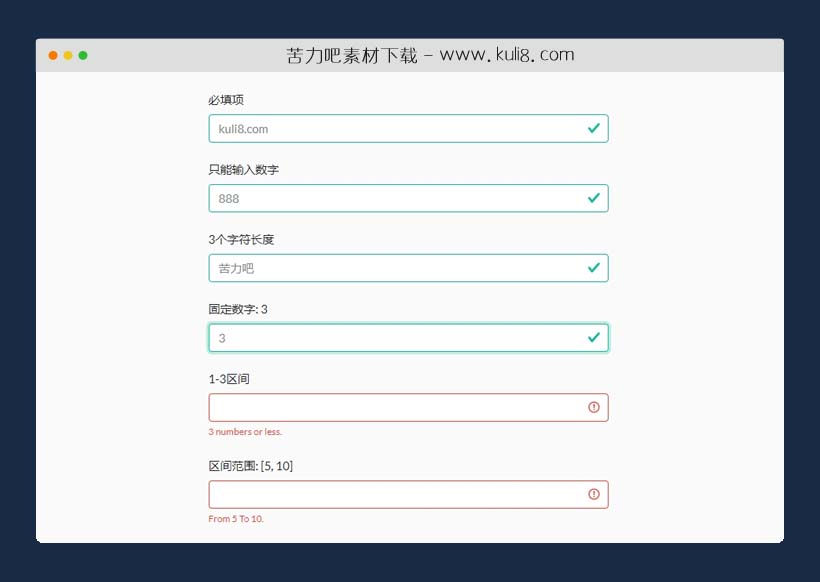
资源描述:一款可扩展的jQuery表单验证插件,基于Bootstrap表单验证类(或您自己的CSS类)来突出显示错误表单字段并显示自定义错误消息。
jquery支持自定义的表单验证插件(共3个文件)
- jquery-3.5.1.slim.min.js
- validate.js
- index.html
使用方法
$(document).ready(function () {
var literal = {
req1: { selector: $('#req1'), required: { message: 'Required Field.' } },
req2: { selector: $('#req2'), digit: { message: 'Must be a digit.' } },
req3: { selector: $('#req3'), length: { value: 3, message: 'Only 3 characters are allowed.' } },
req4: { selector: $('#req4'), from: { value: 3, message: 'At least 3 numbers.' } },
req5: { selector: $('#req5'), to: { value: 3, message: '3 numbers or less.' } },
req6: { selector: $('#req6'), range: { value: [5, 10], message: 'From 5 To 10.' } },
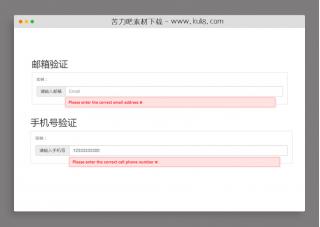
req7: { selector: $('#req7'), email: { message: 'Must be a valid email.' } },
req8: { selector: $('#req8'), mobile: { message: 'Must be a valid phone number.\nEX) 01012341234' } },
req9: { selector: $('#req9'), compare: { value: 'test', message: 'Must match the string: text.' } },
req10: { selector: $('#req10'), date: { message: 'Must be a valid date.\nEX) 2021-01-12' } },
req11: { selector: $('#req11'), regex: { value: /^[0-9]+$/, message: 'Custom validator using Regext.' } }
};
var result = $.validate.rules(literal, { mode: 'bootstrap' });
console.log(result);
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 表单验证
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论