

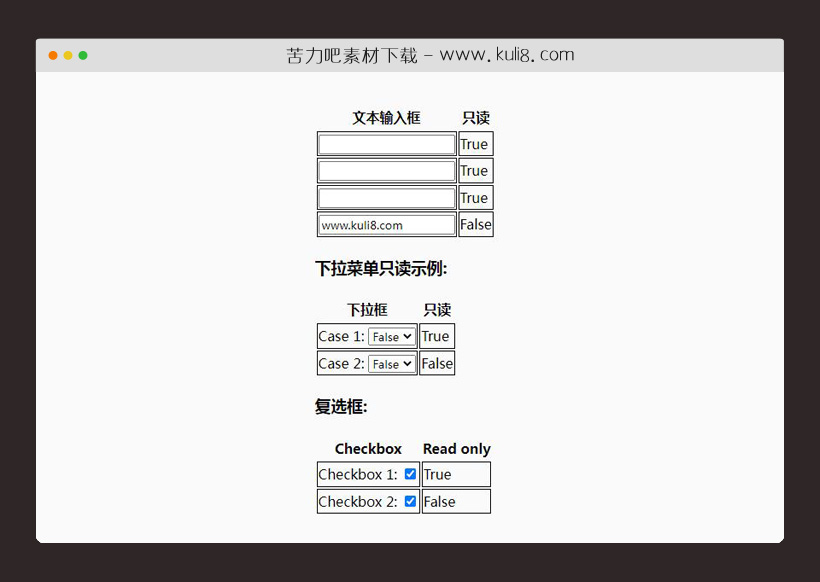
资源描述:一款表单字段元素设置只读插件,用于input、select、checkbox、radio等表单控件中只读属性设置。
jquery表单元素自定义只读插件(共2个文件)
- serenix_readonly.js
- index.html
使用方法
var input = document.getElementById('readonly-text-input');
console.log("\n'readonly-text-input' has attribute readonly : " + input.hasAttribute("readonly"));
console.log("input element with ID 'readonly-text-input' attribute readonly value : " + input.getAttribute("readonly"));
input = document.getElementById('true-readonly-text-input');
console.log("\n'true-readonly-text-input' has attribute readonly : " + input.hasAttribute("readonly"));
console.log("input element with ID 'true-readonly-text-input' attribute readonly value : " + input.getAttribute("readonly"));
input = document.getElementById('false-readonly-text-input');
console.log("\n'false-readonly-text-input' has attribute readonly : " + input.hasAttribute("readonly")
+ "\n\ninput element with ID 'false-readonly-text-input' attribute readonly value : " + input.getAttribute("readonly")
+ "\n\n'false-readonly-text-input' readOnly property value: " + input.readOnly );
input = document.getElementById('editable-text-input');
console.log("'editable-text-input' has attribute readonly : " + input.hasAttribute("readonly"));
console.log("input element with ID 'readonly-text-input' attribute readonly value : " + input.getAttribute("readonly"));
var c = document.getElementById("checkbox1");
console.log("input element with ID 'checkbox1' has attribute readonly : " + c.hasAttribute("readonly"));
console.log("input element with ID 'checkbox1' attribute readonly value : " + c.getAttribute("readonly"));
c = document.getElementById("checkbox2");
console.log("input element with ID 'checkbox2' has attribute readonly : " + c.hasAttribute("readonly"));
console.log("input element with ID 'checkbox2' attribute readonly value : " + c.getAttribute("readonly"));
console.log("checkbox2 'readOnly' property before readonly function call:" + c.readOnly);
//Make the elements read-only
readonly('#bool, #checkbox1, #checkbox2, #free, [name="radio-group"]', true);
//Make the element read-only
readonly("#reaonly_input", true);
/**
* @private
* Toggles the readonly behaviours of elements with the following selector values:
* #bool
* #checkbox1
* #checkbox2
* #checkbox3
* #free
* #free2
* [name="radio-group"]
* #checkbox3
* #readonly-text-input
* #true-readonly-text-input
* #false-readonly-text-input
* #editable-text-input
* #reaonly_input
* #editable_bool
* #editable_input'
*/
function toggle() {
var el, val, p, status, p2;
inputs = document.querySelectorAll('#bool, #checkbox1, #checkbox2, #checkbox3, #free, #free2, [name="radio-group"], #checkbox3, #readonly-text-input, #true-readonly-text-input, #false-readonly-text-input, #editable-text-input, #reaonly_input, #editable_bool, #editable_input');
for (var i = 0, n = inputs.length; i < n; i++) {
el = inputs[i];
readonly(el, val = readonly.nativeSupportsReadOnly(el) ? !el.readOnly : !el.__readOnly__);
p = el.parentNode;
if ((p.nodeName||p.tagName).toLowerCase() === 'td') {
var tr = p.parentElement;
status = tr.children[tr.children.length - 1];
var ro = status.innerHTML === 'True';
status.innerHTML = ro ? 'False' : 'True';
status.setAttribute('class', ro ? 'editable' : 'read-only');
} else if (status=el.status) {
var s = status.innerHTML;
var ro = s === "editable (not read-only)";
el.status.innerHTML = ro ? "read-only (not editable)" : "editable (not read-only)";
status.setAttribute('class', ro ? 'read-only' : 'editable');
}
}
}
//bind toggle function to click event of the button
document.getElementById("toggle-button").addEventListener('click', toggle);
var chk = document.createElement('input');
chk.type = 'checkbox';
chk.id = "checkbox3";
var btn = document.getElementById("toggle-button");
btn.parentElement.parentElement.insertBefore(chk, btn.parentElement);
var span = document.createElement('span');
span.id = "checkbox3-text";
span.innerHTML = "I am ";
btn.parentElement.parentElement.insertBefore(span, btn.parentElement);
var span = document.createElement('span');
span.id = "checkbox3-status-text";
span.innerHTML = "editable (not read-only)";
btn.parentElement.parentElement.insertBefore(span, btn.parentElement);
console.log("chk has attribute readonly : " + chk.hasAttribute("readonly"));
chk.status = span;
c = document.getElementById("checkbox2");
console.log("checkbox2 'readOnly' property after readonly function call:" + c.readOnly);
console.log("readonly(c, false) execution");
readonly(c, false);
console.log("checkbox2 'readOnly' property new value:" + c.readOnly);
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 表单验证
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论