

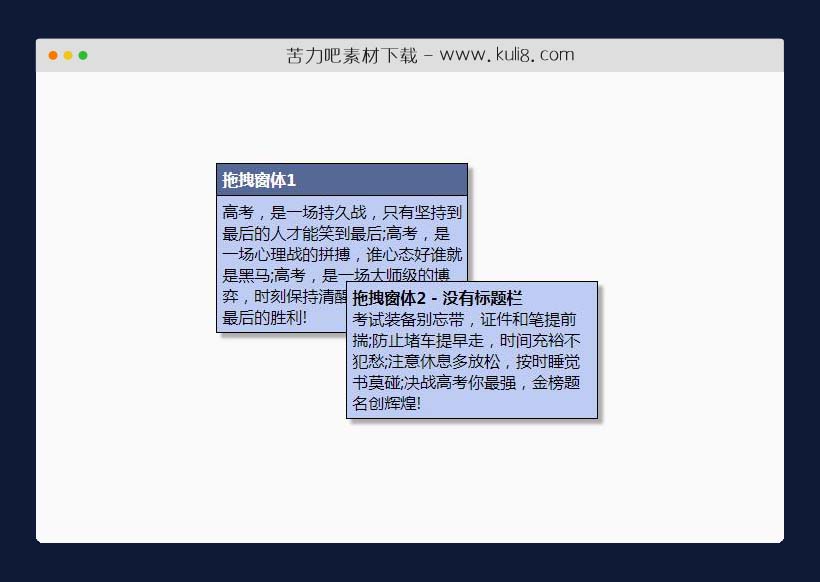
资源描述:一款鼠标拖动插件,不使用jQuery UI等第三方库,实现移动友好的鼠标拖放功能。
jquery鼠标拖动DIV窗体移动插件(共3个文件)
- draggable-div-with-touch.js
- index.html
- StyleSheet.css
使用方法
$('.DraggableDiv').draggableTouch()
.on("dragstart", function(event, pos) {
console.log("drag started on:", this, "at position:", pos);
})
.on("dragend", function(event, pos) {
console.log("drag ended on:", this, "at position:", pos);
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 其它&杂项
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论