

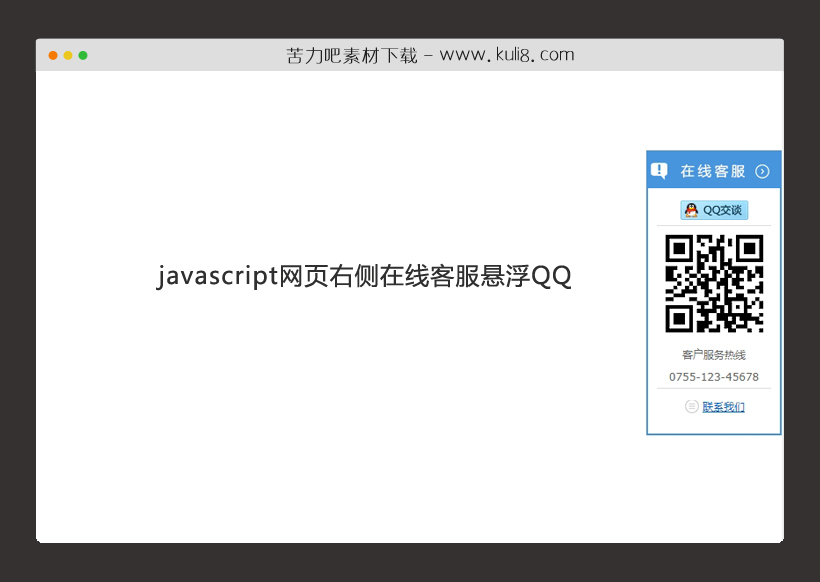
资源描述:一款常用的页面右侧悬浮在线客服,始终固定在网页右侧居中位置,滚动页面滚动条也会自动回位。
javascript网页右侧在线客服悬浮QQ(共7个文件)
- index.html
使用方法
!(function() {
var serviceOnline = (function() {
var sideContent = document.querySelector(".side_content");
var show_btn = document.querySelector(".show_btn");
var close_btn = document.querySelector(".close_btn");
var timer = null;
//悬浮QQ匀速移动
var startMove = function(argument) {
var scrollsidebar = document.getElementById("scrollsidebar");
clearInterval(timer);
timer = setInterval(function() {
var speed = (argument - scrollsidebar.offsetTop) / 4;
speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed);
if (argument == scrollsidebar.offsetTop) {
clearInterval(timer);
} else {
scrollsidebar.style.top = scrollsidebar.offsetTop + speed + "px";
}
}, 20);
};
//鼠标移动
var scrollMove = function() {
window.onscroll = window.onload = function() {
var scrollsidebar = document.getElementById("scrollsidebar");
var scrolltop =
document.body.scrollTop || document.documentElement.scrollTop;
startMove(
parseInt(
(document.documentElement.clientHeight -
scrollsidebar.offsetHeight) /2 +scrolltop
)
);
};
};
//悬浮QQ显示
var slideShow = function() {
if (!show_btn) return false;
show_btn.addEventListener(
"click",
function() {
show_btn.style.width = 0;
sideContent.style.width = "154px";
},
false
);
};
//悬浮QQ隐藏
var slideClose = function() {
if (!close_btn) return false;
close_btn.addEventListener(
"click",
function() {
console.log(this);
sideContent.style.width = 0;
show_btn.style.width = "25px";
},
false
);
};
//返回出来的方法
return {
init: function() {
scrollMove();
slideClose();
slideShow();
}
};
})();
//初始化
serviceOnline.init();
})();
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 其它&杂项
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论