

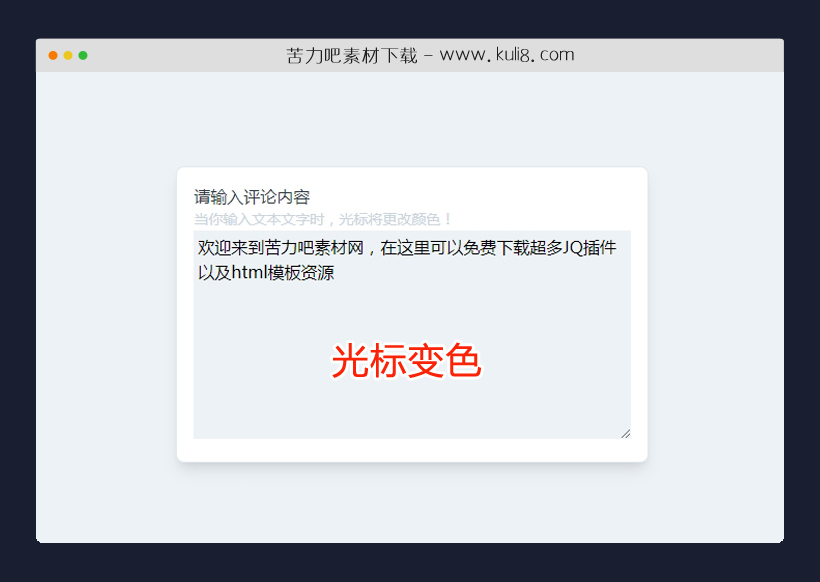
资源描述:一款多行文本框输入自动变换光标颜色特效,当输入光标达到文本区域的最大长度时,更改其颜色。
js实现的textarea自动变色光标特效(共1个文件)
- index.html
使用方法
const textarea = document.getElementById('comment');
const changeCursor = e => {
let { value } = e.target;
let newClass = getRangeColor(e.target.maxLength, value.length);
e.target.classList.remove('good', 'warning', 'danger');
e.target.classList.add(newClass);
};
const getRangeColor = (maxLen, inputLen) => {
let range = maxLen / 3;
if (between(inputLen, 0, range)) {
return 'good';
} else if (between(inputLen, range, range * 2)) {
return 'warning';
} else {
return 'danger';
}
};
const between = (x, min, max) => {
return x >= min && x <= max;
};
textarea.addEventListener('input', changeCursor);
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 其它&杂项

jquery浏览器网页全屏切换显示插件
一个浏览器轻量级全屏切换插件,用户在全屏模式下打开任何DIV元素,还支持嵌套iframe框架操作。 还提供了使用HTML5全屏API检查全屏状态和浏览器兼容性的功能。
其它&杂项
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论