

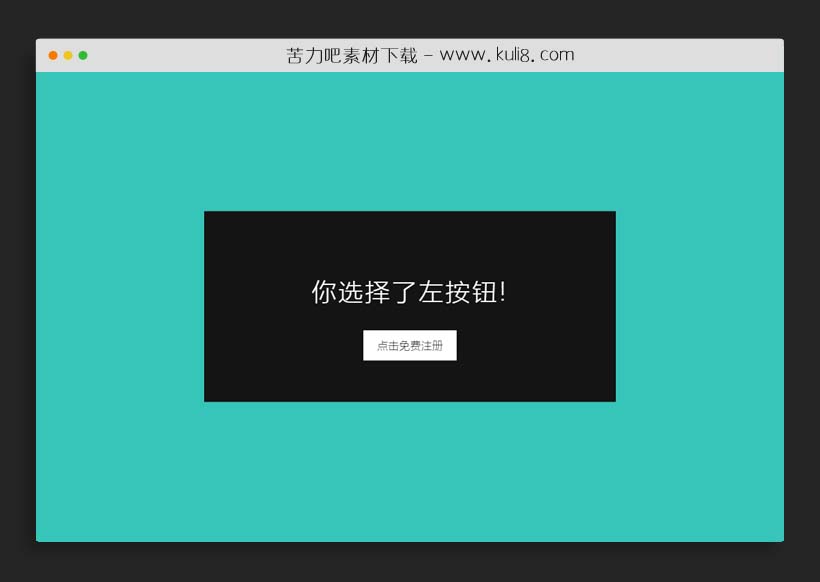
资源描述:一款响应式弹出层插件,鼠标点击按钮时触发css3动画特效,然后弹出丝滑的提示窗口。
jquery点击button按钮触发css3动画弹出层特效代码(共6个文件)
- script.js
- index.html
- style.css
使用方法
var button = $('.button');
var content = $('.button__content');
var win = $(window);
var expand = function() {
if (button.hasClass('button--active')) {
return false;
} else {
var W = win.width();
var xc = W / 2;
var that = $(this);
var thatWidth = that.innerWidth() / 2;
var thatOffset = that.offset();
var thatIndex = that.index();
var other;
if (!that.next().is('.button')) {
other = that.prev();
} else {
other = that.next();
}
var otherWidth = other.innerWidth() / 2;
var otherOffset = other.offset();
// content box stuff
var thatContent = $('.button__content').eq(thatIndex);
var thatContentW = thatContent.innerWidth();
var thatContentH = thatContent.innerHeight();
// transform values for button
var thatTransX = xc - thatOffset.left - thatWidth;
var otherTransX = xc - otherOffset.left - otherWidth;
var thatScaleX = thatContentW / that.innerWidth();
var thatScaleY = thatContentH / that.innerHeight();
that.css({
'z-index': '2',
'transform': 'translateX(' + thatTransX + 'px)'
});
other.css({
'z-index': '0',
'opacity': '0',
'transition-delay': '0.05s',
'transform': 'translateX(' + otherTransX + 'px)'
});
that.on('transitionend webkitTransitionEnd', function() {
that.css({
'transform': 'translateX(' + thatTransX + 'px) scale(' + thatScaleX +',' + thatScaleY + ')',
});
that.addClass('button--active');
thatContent.addClass('button__content--active');
thatContent.css('transition', 'all 1s 0.1s cubic-bezier(0.23, 1, 0.32, 1)');
that.off('transitionend webkitTransitionEnd');
});
return false;
}
};
var hide = function(e) {
var target= $(e.target);
if (target.is(content)) {
return;
} else {
button.removeAttr('style').removeClass('button--active');
content.removeClass('button__content--active').css('transition', 'all 0.2s 0 cubic-bezier(0.23, 1, 0.32, 1)');
}
};
var bindActions = function() {
button.on('click', expand);
win.on('click', hide);
};
var init = function() {
bindActions();
};
init();
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 动画效果

javascript+css创建的随机向上浮动的气球动画特效
一个随机向上浮动气球动画特效,先为气球设置了一个DIV容器,再使用CSS进行颜色样式设置。JavaScript生成随机气球样式和位置,使气球平缓的向上浮动。
动画效果
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论



