

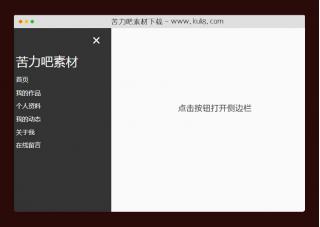
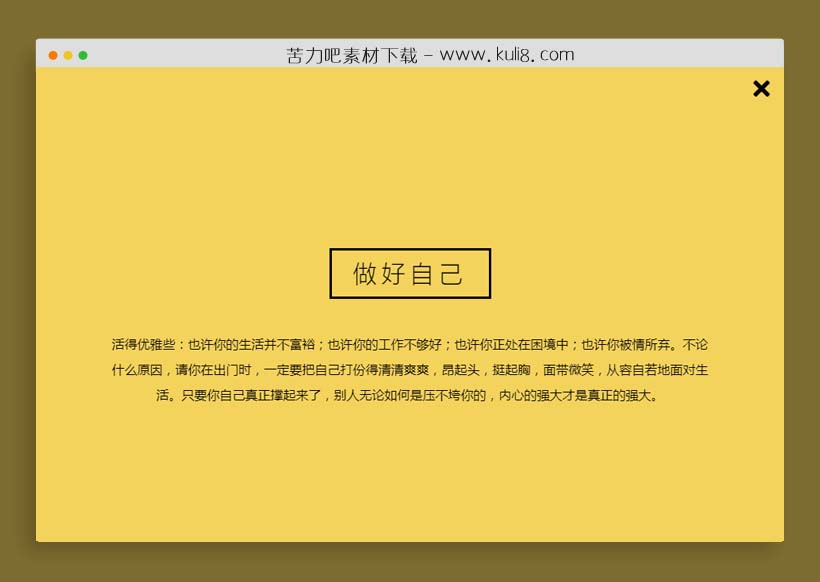
资源描述:一个响应式全屏富有创意的交互式选项卡菜单,鼠标点击底部导航菜单动画覆盖整个页面,带关闭按钮。
jquery交互式全屏动画覆盖导航菜单插件(共6个文件)
- script.js
- index.html
- style.css
使用方法
(function() {
var bHeight, bWidth, block, bname, closeBtn, closeContent, content, expand, openContent, updateValues, wHeight, wWidth, xVal, yVal;
block = $('.blocks__block');
bname = $('.blocks__name');
content = $('.blocks-content__content');
closeBtn = $('.blocks__content-close');
wHeight = $(window).outerHeight();
wWidth = $(window).outerWidth();
bHeight = block.outerHeight();
bWidth = block.outerWidth();
xVal = Math.round(wWidth / bWidth) + 0.03;
yVal = wHeight / bHeight + 0.03;
expand = function() {
var aBlock, num;
num = $(this).index();
aBlock = block.eq(num);
if (!aBlock.hasClass('active')) {
bname.css('opacity', '0');
aBlock.css({
'transform': 'scale(' + xVal + ',' + yVal + ')',
'-webkit-transform': 'scale(' + xVal + ',' + yVal + ')'
});
aBlock.addClass('active');
openContent(num);
}
};
openContent = function(num) {
var aContent;
content.css({
'transition': 'all 0.3s 0.4s ease-out',
'-webkit-transition': 'all 0.3s 0.4s ease-out'
});
aContent = content.eq(num);
aContent.addClass('active');
};
closeContent = function() {
bname.css('opacity', '1');
content.css({
'transition': 'all 0.1s 0 ease-out',
'-webkit-transition': 'all 0.1s 0 ease-out'
});
block.css({
'transform': 'scale(1)',
'-webkit-transform': 'scale(1)'
});
block.removeClass('active');
content.removeClass('active');
};
updateValues = function() {
var yVal;
var xVal;
var bWidth;
var bHeight;
var wWidth;
var wHeight;
var aBlock;
if (block.hasClass('active')) {
aBlock = $('.blocks__block.active');
wHeight = $(window).height();
wWidth = $(window).width();
bHeight = block.height();
bWidth = block.width();
xVal = Math.round(wWidth / bWidth) + 0.03;
yVal = wHeight / bHeight + 0.03;
aBlock.css({
'transform': 'scale(' + xVal + ',' + yVal + ')',
'-webkit-transform': 'scale(' + xVal + ',' + yVal + ')'
});
}
};
$(window).on('resize', updateValues);
bname.on('click', expand);
closeBtn.on('click', closeContent);
}).call(this);
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 导航菜单
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论