

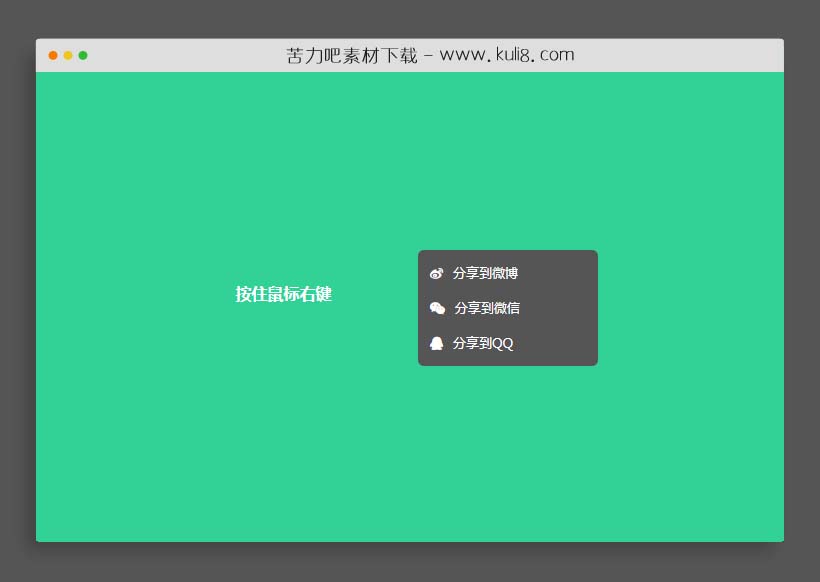
资源描述:一款可指定DIV内鼠标右键设置自定义菜单特效代码,单击选中菜单带回调函数。
jquery自定义鼠标右键列表菜单插件(共5个文件)
- index.html
使用方法
$(".context-area,.btn-context,.context-link").simpleContextMenu({
class: null,
onShow: function () {
console.log("context menu shown");
},
onHide: function () {
console.log("context menu hide");
},
options: [
{
label: "分享到微博",
icon: '<i class="fa fa-weibo"></i>',
action: () => alert("微博"),
},
{
label: "分享到微信",
icon: '<i class="fa fa-wechat"></i>',
action: () => alert("微信"),
},
{
label: "分享到QQ",
icon: '<i class="fa fa-qq"></i>',
action: () => alert("腾讯QQ"),
},
],
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 导航菜单
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论