

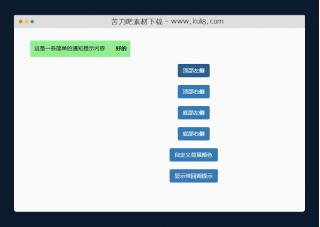
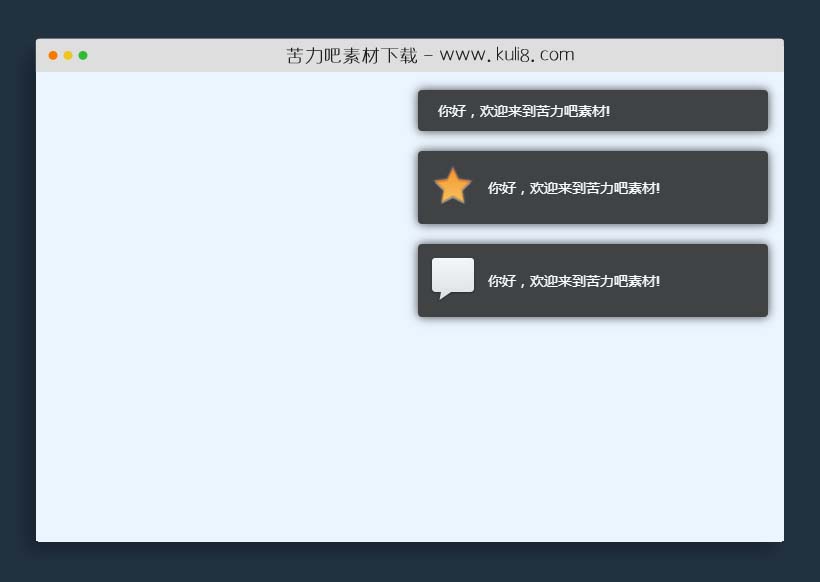
资源描述:一款带简易API可自定义创建提醒消息插件,可视化的表单设置,直接生成运行代码。
jquery可自定义的右上角消息提示气泡插件(共13个文件)
- notify-osd.min.js
- notify-osd.js
- notify-osd.min.css
- screenshot.png
- icon-shadow.jpg
- back-shadow.jpg
- index.html
- notify-osd.css
使用方法
$(function() {
var strs = ["Hello!", "Hey!", "Howdy!", "Hi there!", "What up?",
"This is a long notification, in case you're wondering how the plugin looks in such a situation. This is cool, right? blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah"];
var images = ["images/icons/star.png","images/icons/exit.png","","images/icons/message.png"];
var bool = [true, false];
var notif_obj;
$.fn.extend({
disable : function() { $(this).attr('disabled','disabled'); },
enable : function() { $(this).removeAttr('disabled'); },
check : function() { $(this).attr('checked', 'checked'); },
uncheck : function() { $(this).removeAttr('checked'); },
select : function() { $(this).attr('selected', 'selected'); }
});
$('.link a').click(function() {
alert("Isn't that awesome?");
});
$('.generate .table-wrapper').hide();
$('.generate input[name=method]').change(function() {
form_elements = $('.generate table').find('input,select');
($(this).val() == "random") ? $('.generate .table-wrapper').slideUp('fast') : $('.generate .table-wrapper').slideDown('fast');
});
$('input[type=range]').change(function() {
$('span.range-val span').html($(this).val());
});
$('input.generate-button').click(function() {
var that = this;
$(that).disable();
setTimeout(function() { $(that).enable(); }, 500);
// $.notify_osd.setup({ 'visible_max': parseInt($('.generate').find('[name=visible_max]').val()) });
if($('.generate input[name=method]:checked').val() === "random") {
notif_obj = random();
}
else {
var generate = $('.generate');
var options = {
'text' : generate.find('[name=text]').val(),
'icon' : generate.find('[name=icon]').val(),
'timeout' : generate.find('[name=timeout]').val(),
'sticky' : (generate.find('[name=sticky]:checked').length > 0),
'dismissable' : (generate.find('[name=dismissable]:checked').length > 0),
'click_through' : (generate.find('[name=click_through]:checked').length > 0),
/* 'buffer' : generate.find('[name=buffer]').val(), */
/* 'opacity_max' : generate.find('[name=opacity_max]').val(), */
/* 'opacity_min' : generate.find('[name=opacity_min]').val() */
};
notif_obj = $.notify_osd.create(options);
}
$('.properties table span').each(function() {
$(this).html(notif_obj.opts[$(this).attr('class')].toString());
});
});
var random = function() {
return $.notify_osd.create({
text : strs[Math.floor(Math.random()*strs.length)],
icon : images[Math.floor( Math.random() * (images.length+1) )],
sticky : bool[Math.floor(Math.random()*bool.length)],
dismissable : bool[Math.floor(Math.random()*bool.length)],
click_through : true
});
};
// Append shadow image to each LI
$("#nav-shadow li").append('<img class="shadow" src="images/icon-shadow.jpg" width="81" height="27" alt="" />');
// Animate buttons, shrink and fade shadow
$("#nav-shadow li").hover(function() {
var e = this;
$(e).find("a").stop().animate({ marginTop: "-14px" }, 250, function() {
//$(e).find("a").animate({ marginTop: "-10px" }, 250);
});
$(e).find("img.shadow").stop().animate({ width: "80%", height: "21px", marginTop: "20px", marginLeft: "8px", opacity: 0.25 }, 250);
},
function () {
var e = this;
$(e).find("a").stop().animate({ marginTop: "6px" }, 250, function() {
$(e).find("a").animate({ marginTop: "0px" }, 250);
});
$(e).find("img.shadow").stop().animate({ width: "100%", height: "27px", marginTop: "-6px", marginLeft: "0", opacity: 1 }, 250, function() {
$(e).find("img.shadow").animate({ marginTop: "0" }, 250);
});
});
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 弹出层
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论