

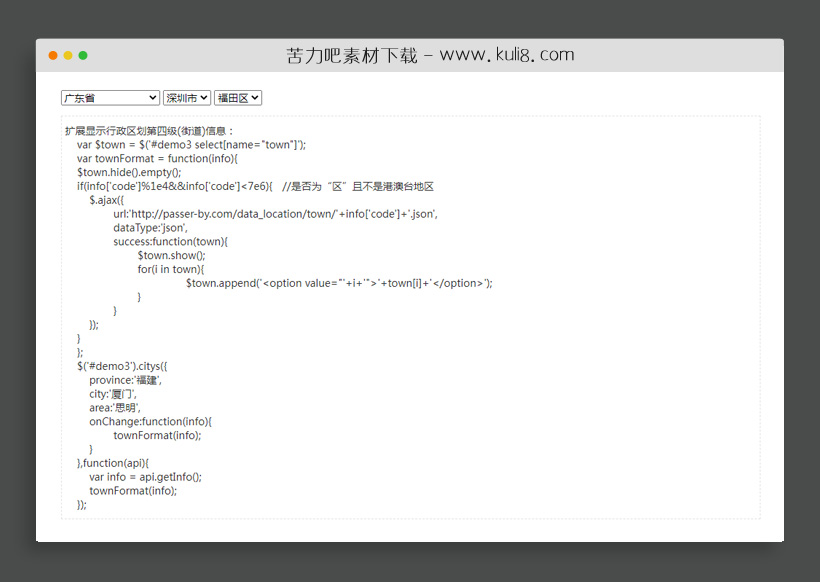
资源描述:一款很实用的所在地省市区选择插件,一共4种不同的特效,调用非常方便!
jquery省市区select三级、四级联动插件(共6个文件)
- index.html
使用方法
调用方法:
$(selector).citys(options,callback);
options参数
| 参数 | 默认值 | 说明 |
|---|---|---|
| dataUrl | [数据库地址] |
数据库项目:中国行政区划(省、市、区、街道) |
| dataType | 'json' |
数据库类型:'json'或'jsonp' IE9-由于默认安全设置,需开启“通过域访问数据源”才能跨域访问json,此类情况建议使用jsonp格式 |
| provinceField | 'province' | 省份(省级)字段名 |
| cityField | 'city' | 城市(地级)字段名 |
| areaField | 'area' | 地区(县区级)字段名 |
| valueType | 'code' | 下拉框值的类型,code行政区划代码,name地名 |
| code | 0 | 地区编码 |
| province | [无] | 省份(省级),可以为地区编码或者名称 |
| city | [无] | 城市(地级),可以为地区编码或者名称 |
| area | [无] | 地区(县区级),可以为地区编码或者名称 |
| required | true | 是否必须选中(是否自动选择地区) |
| nodata | 'hidden' | 当无数据时的表现形式:'hidden'隐藏,'disabled'禁用,为空不做任何处理 |
| onChange | [无] | 地区切换时触发,回调函数传入地区信息:direct是否为直辖市,province省份(省级)名称,city城市(地级)名称,area地区(县区级)名称,code地区编码 |
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 导航菜单
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论