

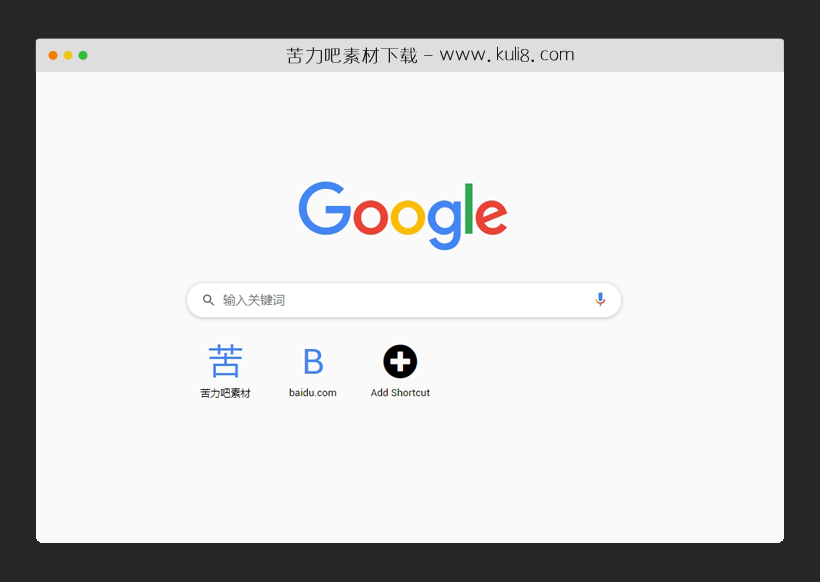
资源描述:一款自由添加网站快捷方式脚本,在搜索页面创建创建类似于Chrome浏览器启动页面网站链接(快捷方式),添加的网站链接实时保存在浏览器缓存变量中,刷新页面不丢失。
jquery高仿谷歌搜索首页添加网站常用链接插件(共3个文件)
- index.html
使用方法
const $siteList = $('.siteList');
const $lastLi = $('li.last');
const x = localStorage.getItem('x');
const xObject = JSON.parse(x);
const hashMap = xObject || [
{
logo: 'K',
url: 'https://www.kuli8.com'
},
{
logo: 'B',
url: 'https://www.baidu.com'
}
];
const simplifyUrl = (url) => {
const newUrl = url.replace('https://', '')
.replace('http://', '')
.replace('www.', '')
.replace(/\/.*/, '');
return newUrl;
};
const render = () => {
$siteList.find('li:not(.last)').remove();
hashMap.forEach((node, index) => {
const $li = $(`
<li>
<div class="site">
<div class="logo">${node.logo}</div>
<div class="link">${simplifyUrl(node.url)}</div>
<div class="close">
<i class="fas fa-times"></i>
</div>
</div>
</li>
`).insertBefore($lastLi);
(function () {
let sUserAgent = navigator.userAgent;
if (sUserAgent.indexOf('Android') > -1 || sUserAgent.indexOf('iPhone') > -1 || sUserAgent.indexOf('iPad') > -1 || sUserAgent.indexOf('iPod') > -1 || sUserAgent.indexOf('Symbian') > -1) {
console.log("Mobile");
let timeOut = null;
$li.on('click', () => {
window.clearTimeout(timeOut);
timeOut = setTimeout(() => {
window.open(node.url);
}, 200);
// window.open(node.url);
});
const $close = $(".close");
$li.on('dblclick', function () {
window.clearTimeout(timeOut);
$close.style.display = 'block';
});
} else {
console.log("Desktop");
$li.on('click', () => {
window.open(node.url);
});
}
})();
$li.on('click', '.close', (e) => {
console.log('Remove Event');
e.stopPropagation();
hashMap.splice(index, 1);
window.localStorage.setItem('x', JSON.stringify(hashMap));
console.log(hashMap);
render();
});
});
};
render();
$('.addButton').on('click', () => {
let url = window.prompt("URL:");
if (url.indexOf('www') === 0) {
url = 'https://' + url;
}
else if (url.indexOf('http') === 0 && url.indexOf('https') <= -1) {
if (url.indexOf('www') > -1) {
url = 'https://' + url.substring(7);
} else {
url = 'https://www.' + url.substring(7);
}
}
else if (url.indexOf('https') === 0) {
if (url.indexOf('www') > -1) {
url = url;
} else {
url = 'https://www.' + url.substring(8);
}
} else {
url = 'https://www.' + url;
}
hashMap.push({
logo: simplifyUrl(url)[0].toUpperCase(),
url: url
});
window.localStorage.setItem('x', JSON.stringify(hashMap));
console.log('Add Event');
console.log(hashMap);
render();
});
$(document).on("keypress", e => {
const {key} = e;
console.log(key);
for (let i = 0; i < hashMap.length; i++) {
if (hashMap[i].logo.toLowerCase() === key) {
window.open(hashMap[i].url);
}
}
});
$('input').on('keypress', (e) => {
e.stopPropagation();
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 导航菜单
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论