

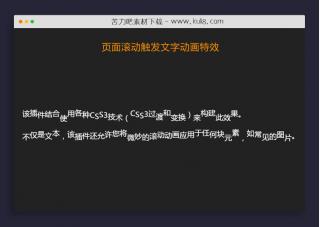
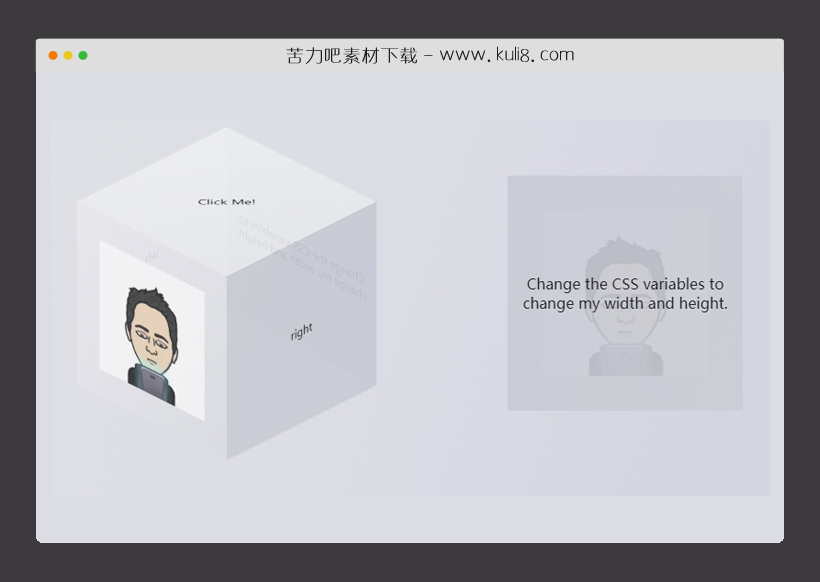
资源描述:一款3D立体悬停动画效果,鼠标悬停触发DIV旋转动画。
CSS3创建的立体3D悬停动画特效(共3个文件)
- index.html
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 动画效果

jquery鼠标悬停图片慢慢变大动画特效代码
当鼠标悬停后图片的高度、宽度各自增加20像素大小,然后用相对定位绝对定位,相当于将图片控制向外扩散10px大小 然后使用jQuery的animate属性实现动画效果即可 鼠标悬停后图片变大,离开后图片恢复至原来像素大小
动画效果
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论