

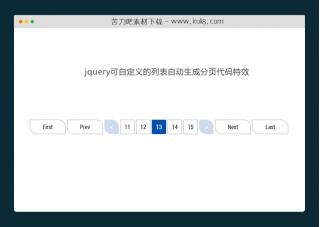
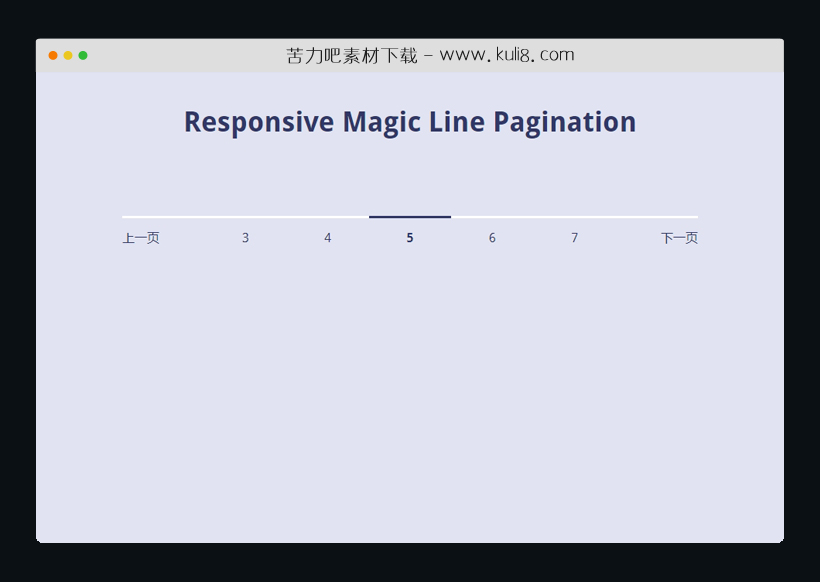
资源描述:一款简约好看的分页代码,一条水平直线组成的分页模块,鼠标悬停页码按钮显示高亮。
jquery带悬停效果的直线分页代码(共4个文件)
- index.html
使用方法
/*global Modernizr:true */
(function() {
'use strict';
(function($) {
$.fn.extend({
mgPgnation: function(options) {
var $curNav, $magicLine, $magicNav, $mainNav, $nextNav, $pgnNav, $prevNav, $prevNavText, $this, calPgnWidth, magicDraw, prevNavWidth, prevText, showPrevNext, updatePrevText;
$this = $(this);
if ($this.length) {
$mainNav = this.children();
$pgnNav = $this.find('.pgn__item');
$curNav = $this.find('.current');
$magicNav = $this.find('a');
$prevNav = $this.find('.prev');
$nextNav = $this.find('.next');
$prevNavText = $prevNav.find('.pgn__prev-txt');
/* func :: update prev text */
updatePrevText = function() {
$prevNavText = $prevNav.find('.pgn__prev-txt');
return $prevNavText.html('Prev');
};
/* func :: calculate width of each page num */
calPgnWidth = function() {
var pgnWidth, prevWidth, vsbNav, vsbNavs;
vsbNav = $this.find('.pgn__item a:visible').length + 1;
vsbNavs = vsbNav + 2;
prevWidth = 100 / vsbNavs;
pgnWidth = 100 - prevWidth * 2;
$prevNav.css('width', prevWidth + '%');
$nextNav.css('width', prevWidth + '%');
$pgnNav.css('width', pgnWidth + '%');
return $pgnNav.find('a, strong').css('width', 100 / vsbNav + '%');
};
/* func :: calculate and display prev/next */
showPrevNext = function() {
var prevNavWidth;
prevNavWidth = $prevNav.innerWidth();
if (prevNavWidth > 100) {
$this.addClass('fullprevnext');
return $prevNavText.html('上一页');
} else if (prevNavWidth < 101 && prevNavWidth > 60) {
$this.addClass('fullprevnext');
return $prevNavText.html('Prev');
} else {
return $this.removeClass('fullprevnext');
}
};
/* func :: draw magic line */
magicDraw = function() {
$magicLine.width($curNav.width());
if ($curNav.position() !== void 0) {
$magicLine.css('left', $curNav.position().left);
}
$magicLine.data('origLeft', $magicLine.position().left);
return $magicLine.data('origWidth', $magicLine.width());
};
$mainNav.append('<li class="pgn__magic-line">');
$magicLine = $this.find('.pgn__magic-line');
prevNavWidth = $prevNav.innerWidth();
if (prevNavWidth > 100) {
prevText = 'Previous';
} else {
prevText = 'Prev';
}
if (!$prevNav.children().length) {
$prevNav.addClass('disabled');
$prevNav.append('<a rel="prev"><i class="pgn__prev-icon icon-angle-left"></i><span class="pgn__prev-txt">' + prevText + '</span></a>');
}
if (!$nextNav.children().length) {
$nextNav.addClass('disabled');
$nextNav.append('<a rel="next"><i class="pgn__next-icon icon-angle-right"></i><span class="pgn__next-txt">Next</span></a>');
}
calPgnWidth();
showPrevNext();
magicDraw();
$magicNav.hover((function() {
var $el, leftPos, newWidth;
$el = $(this);
leftPos = $el.position().left;
newWidth = $el.width();
return $magicLine.stop().animate({
left: leftPos,
width: newWidth
});
}), function() {
return $magicLine.stop().animate({
left: $magicLine.data('origLeft'),
width: $magicLine.data('origWidth')
});
});
/* Window Resize Changes */
return window.addEventListener('resize', function() {
updatePrevText();
calPgnWidth();
showPrevNext();
return magicDraw();
});
}
}
});
return $('.pgn').mgPgnation();
})(jQuery);
}).call(this);
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 分页&翻页

jquery蓝色实用的分页样式插件
一款简单实用的jquery仿淘宝分页样式插件,完美兼容ie8,简单处理后可兼容更低版本ie。带输入页跳转,设置翻页容器,条目总数,每页条目数,当前页等默认功能。
分页&翻页
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论