

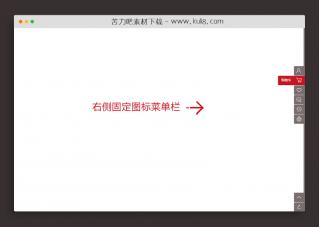
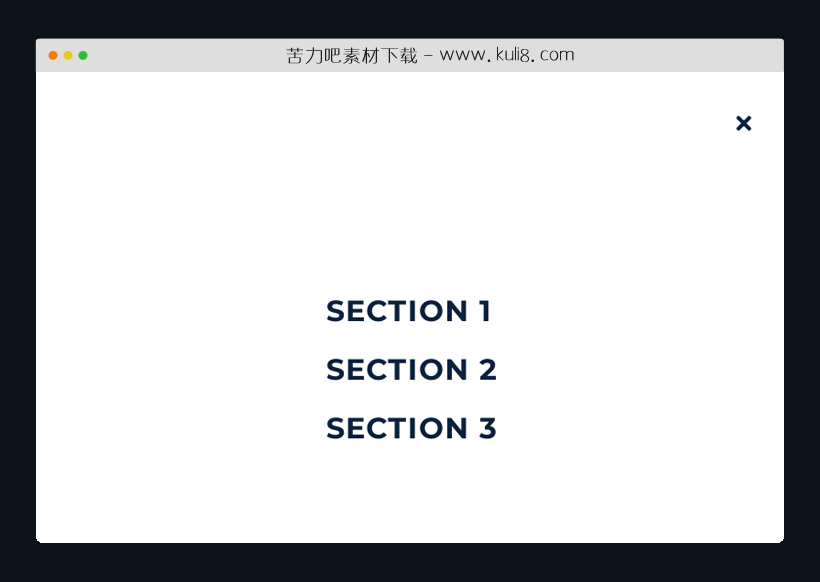
资源描述:一款轻量级全屏导航菜单特效,可点击弹出的全屏导航菜单中,实现浏览器滚动定位。
jquery全屏响应式带动画特效导航菜单插件(共3个文件)
- index.html
使用方法
// function to open/close nav
function toggleNav(){
// if nav is open, close it
if($("nav").is(":visible")){
$("nav").fadeOut();
$("button").removeClass("menu");
}
// if nav is closed, open it
else{
$("button").addClass("menu");
$("nav").fadeIn().css('display', 'flex');
}
}
// when clicking + or ☰ button
$("button").click(function(){
// when clicking ☰ button, open nav
if($("header").hasClass("open")){
toggleNav();
}
// when clicking + button, open header
else{
$("header").addClass("open");
}
});
// close nav
$("#nav-close").click(function(){
toggleNav();
});
// scroll to sections
$("nav li").click(function(){
// get index of clicked li and select according section
var index = $(this).index();
var target = $("content section").eq(index);
toggleNav();
$('html,body').delay(300).animate({
scrollTop: target.offset().top
}, 500);
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 导航菜单
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论