

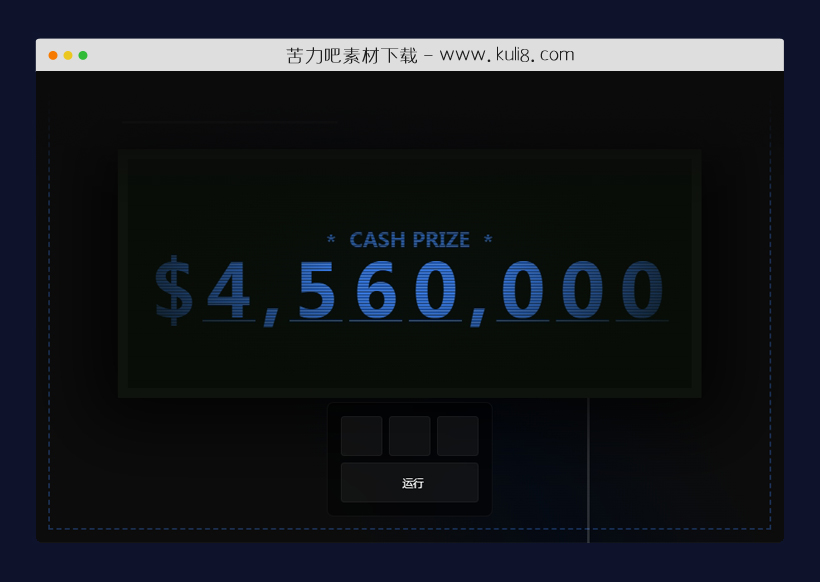
资源描述:一款动态数字翻动效果,支持点选改变数字字体颜色,点击运行按钮,数字会不停向上滚动,直到既定数字才会停止动画。
纯js动态数字滚动计算器动画特效(共3个文件)
- index.html
使用方法
const MINIMUM_ADDITIONAL_ITERATION_COUNT = 2;
const config = {
additionalIterationCount: Math.max(MINIMUM_ADDITIONAL_ITERATION_COUNT, 3),
transitionDuration: 3000,
prize: 4560000,
digits: [0, 1, 2, 3, 4, 5, 6, 7, 8, 9]
}
const USD = new Intl.NumberFormat("en-US", {
style: "currency",
currency: "USD",
maximumFractionDigits: 0
});
const getPrizeText = () => document.getElementById("prize-text"),
getTracks = () => document.querySelectorAll(".digit > .digit-track");
const getFormattedPrize = () => USD.format(config.prize),
getPrizeDigitByIndex = index => parseInt(config.prize.toString()[index]),
determineIterations = index => index + config.additionalIterationCount;
const createElement = (type, className, text) => {
const element = document.createElement(type);
element.className = className;
if(text !== undefined) element.innerText = text;
return element;
}
const createCharacter = character => createElement("span", "character", character);
const createDigit = (digit, trackIndex) => {
const digitElement = createElement("span", "digit"),
trackElement = createElement("span", "digit-track");
let digits = [],
iterations = determineIterations(trackIndex);
for(let i = 0; i < iterations; i++) {
digits = [...digits, ...config.digits];
}
trackElement.innerText = digits.join(" ");
trackElement.style.transitionDuration = `${config.transitionDuration}ms`;
digitElement.appendChild(trackElement);
return digitElement;
}
const setup = () => {
let index = 0;
const prizeText = getPrizeText();
for(const character of getFormattedPrize()) {
const element = isNaN(character)
? createCharacter(character) : createDigit(character, index++);
prizeText.appendChild(element);
}
}
const animate = () => {
getTracks().forEach((track, index) => {
const digit = getPrizeDigitByIndex(index),
iterations = determineIterations(index),
activeDigit = ((iterations - 1) * 10) + digit;
track.style.translate = `0rem ${activeDigit * -10}rem`;
});
}
const resetTrackPosition = track => {
track.style.transitionDuration = "0ms";
track.style.translate = "0rem 0rem";
track.offsetHeight;
track.style.transitionDuration = `${config.transitionDuration}ms`;
}
const resetAnimation = () => {
for(const track of getTracks()) resetTrackPosition(track);
}
window.onload = () => {
setup();
setTimeout(animate);
};
const handleRedo = () => {
resetAnimation();
animate();
}
const updateTheme = theme => {
document.documentElement.style.setProperty("--theme-rgb", `var(--${theme})`);
for(const button of document.querySelectorAll(".theme-button")) {
button.dataset.selected = theme === button.dataset.theme;
}
}
const handleChangeTheme = e => updateTheme(e.currentTarget.dataset.theme);
updateTheme("green");
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 动画效果
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论