

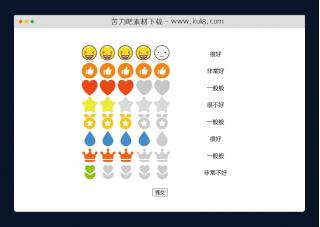
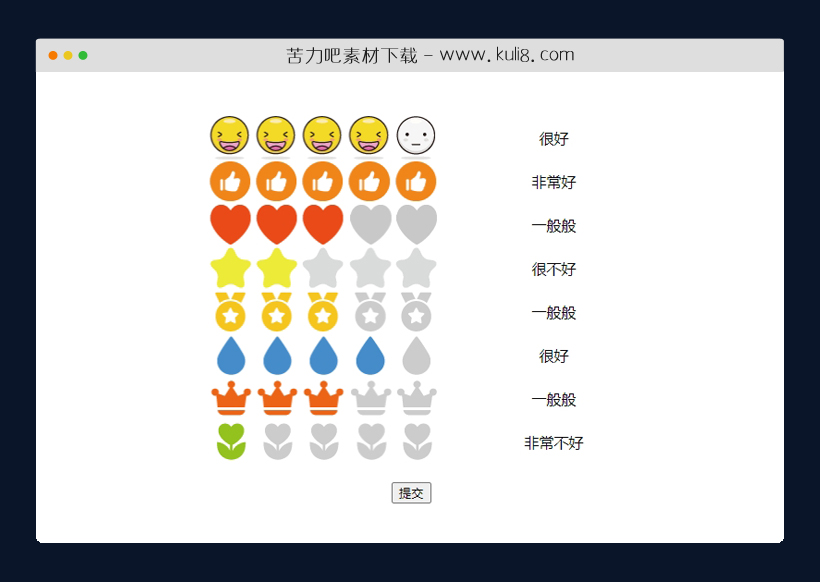
资源描述:一款风格丰富的文章评论打分插件,它的特点在于有多组风格样式的图标按钮可选择,第一个表情打分会根据评分自动显示表情状态,非常生动和形象。
jquery支持多种图表的评论打分插件 (共5个文件)
- index.html
使用方法
;(function($){
var Score = function(obj,option){
var self = this ;
this.obj = obj ;
this.len = 5 ;
this.eachHeight = 47;
this.eachWidth = null;
this.countEachImg();
this.defaultDOM();
this.defaultIcon = this.obj.find('.default-icon');
this.description = this.obj.find('.score-description');
this.defaultIcon.hover(function(e){
var level = $(this).attr('score-level');
$(this).parents("[class^='score-']").children('.score-description').html(self.selectLevelDescript(level));
var _index = $(this).parents("[class^='score-']").index() - 1;
for(var i = 0 ; i<self.len ; i++){
if(i < level){
$(this).parents("[class^='score-']").find('.default-icon').eq(i).css({
"backgroundPositionX":-self.eachWidth * (level-1),
"backgroundPositionY":-self.eachHeight * _index
});
}else{
$(this).parents("[class^='score-']").find('.default-icon').eq(i).css({"backgroundPositionX":"right"});
}
}
},function(e){
var level = $(this).parent('.default-statu').attr('active-level') || 0;
$(this).parents("[class^='score-']").children('.score-description').html(self.selectLevelDescript(level));
var customLevel = $(this).parent('.default-statu').attr('active-level');
for(var i = 0 ; i<self.len ; i++){
if(i < parseInt(customLevel)){
$(this).parents("[class^='score-']").find('.default-icon').eq(i).css({"backgroundPositionX":-self.eachWidth * (level-1)});
}else{
$(this).parents("[class^='score-']").find('.default-icon').eq(i).css({"backgroundPositionX":"right"});
}
}
}).on('click',function(e){
e.stopPropagation();
level = $(this).attr('score-level');
$(this).parent('.default-statu').attr('active-level',level);
$(this).parents("[class^='score-']").children('.score-description').html(self.selectLevelDescript(level));
}) ;
};
Score.prototype = {
selectLevelDescript: function(n){
var descriptHTML = '';
switch(parseInt(n))
{
case 1:
descriptHTML = '非常不好';
break;
case 2:
descriptHTML = '很不好';
break;
case 3:
descriptHTML = '一般般';
break;
case 4:
descriptHTML = '很好';
break;
case 5:
descriptHTML = '非常好';
break;
default:
descriptHTML = '请对该产品评价';
}
return descriptHTML;
},
defaultDOM : function(){
var _scoreChild = this.obj.children("[class^='score-']");
var _len = _scoreChild.length;
for(var i = 0; i< _len ; i++){
var _defaultHTML = "<div class='default-statu' icon-type='"+_scoreChild.eq(i).attr('class')+"'></div><div class='score-description' >请对该产品评价</div>" ;
_scoreChild.eq(i).append(_defaultHTML);
}
var _default = this.obj.find('.default-statu');
_default.html(this.eachChildrenDOM());
},
eachChildrenDOM : function(){
var _MainHTML = "" ;
for(var j = 1 ; j <= this.len ; j++){
_MainHTML += "<span class='default-icon' score-level="+ j +"></span>";
};
return _MainHTML;
},
countEachImg : function(){
var _this_ = this ;
var img = new Image();
_this_.obj.prepend('<img class="scoreHiddenImage" style="display:none" src="" alt="">');
img.src = 'images/icon.png';
$(img).on('load error',function(){
$('img.scoreHiddenImage').attr('src',img.src);
each = $('img').width() / 6;
_this_.eachWidth = each;
})
},
};
$.fn.extend({
score:function(){
new Score(this)
}
})
})(jQuery);
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 投票&评分
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论