

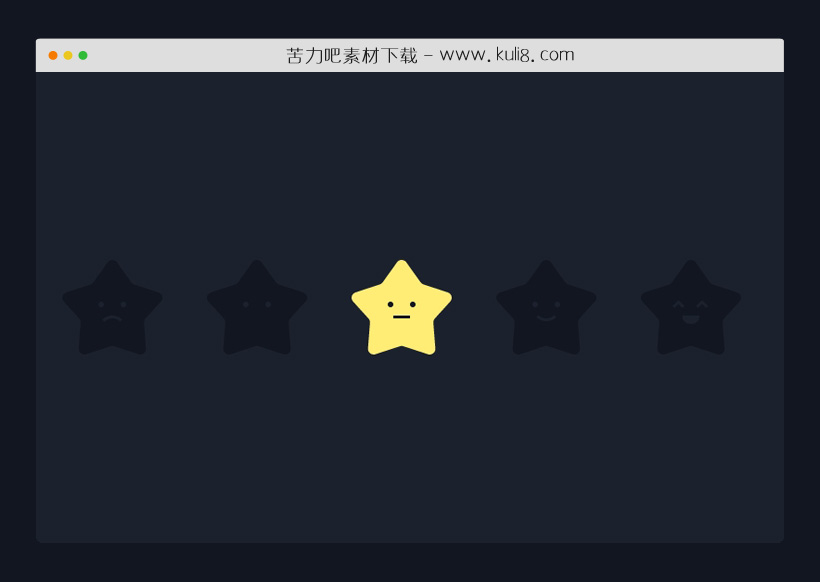
资源描述:一个可爱的五星评级评分插件,通常对文章、产品、电影、评论等进行在线评分时比较常用,采用svg作为图标,点击可触发星星动画跳动。
jquery带动画滑动的可爱的五星评分评级特效代码(共6个文件)
- script.js
- index.html
- style.css
使用方法
$('.rating ul li').on('click', function() {
let li = $(this),
ul = li.parent(),
rating = ul.parent(),
last = ul.find('.current');
if(!rating.hasClass('animate-left') && !rating.hasClass('animate-right')) {
last.removeClass('current');
ul.children('li').each(function() {
let current = $(this);
current.toggleClass('active', li.index() > current.index());
});
rating.addClass(li.index() > last.index() ? 'animate-right' : 'animate-left');
rating.css({
'--x': li.position().left + 'px'
});
li.addClass('move-to');
last.addClass('move-from');
setTimeout(() => {
li.addClass('current');
li.removeClass('move-to');
last.removeClass('move-from');
rating.removeClass('animate-left animate-right');
}, 800);
}
})
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 投票&评分
评论数(2) 回复有机会获得K币 用户协议
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论