

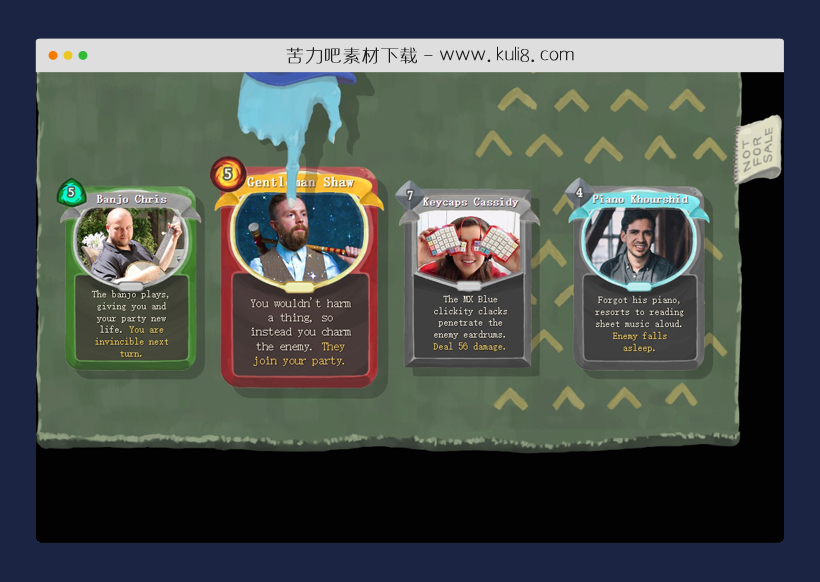
资源描述:一款游戏卡片布局动画特效,蓝色袖子的手臂跟随鼠标悬停来回移动,非常的感染力。
html5响应式带动画特效的卡片布局代码(共12个文件)
- index.html
使用方法
const usersData = [
{
name: "Banjo Chris",
photo: "chris-coyier.jpg",
description:
"The banjo plays, giving you and your party new life. <strong>You are invincible next turn.</strong>",
shiny: false,
twitter: "javascript:;" },
{
name: "Gentleman Shaw",
photo: "stephen-shaw.jpg",
description:
"You wouldn't harm a thing, so instead you charm the enemy. <strong>They join your party.</strong>",
shiny: true,
twitter: "javascript:;" },
{
name: "Keycaps Cassidy",
photo: "cassidy-williams.jpg",
description:
"The MX Blue clickity clacks penetrate the enemy eardrums. <strong>Deal 56 damage.</strong>",
shiny: false,
twitter: "javascript:;" },
{
name: "Piano Khourshid",
photo: "david-khourshid.jpg",
description:
"Forgot his piano, resorts to reading sheet music aloud. <strong>Enemy falls asleep.</strong>",
shiny: false,
twitter: "javascript:;" }];
function initMouseEvents() {
const cards = document.querySelectorAll(".card");
const arm = document.querySelector(".arm");
for (let i = 0; i < cards.length; i++) {
cards[i].addEventListener("mouseenter", mouseEnter);
cards[i].addEventListener("mouseleave", mouseLeave);
}
function mouseEnter(e) {
// If you end up using this, don't do this on every mouse enter as it's not very performant
// Do it once outside of this function and reference it
const targetInfo = e.target.getBoundingClientRect();
arm.removeAttribute("style");
arm.style.transform = `translate(${targetInfo.left -
document.body.clientWidth / 2}px, ${targetInfo.top +
document.documentElement.scrollTop +
50}px)`;
}
function mouseLeave() {
arm.removeAttribute("style");
arm.style.transition = `transform 0.8s cubic-bezier(0.645, 0.045, 0.355, 1)`;
}
}
// --------------
// Generate Cards
// --------------
const shapes = ["round", "square", "pointy"];
const shapePaths = {
round: '<ellipse cx="130" cy="111.1" rx="130" ry="111.1"/>',
square:
'<polygon points="0,0 0,158.7 15.3,172.7 239.3,172.7 251.7,160.3 251.7,0 "/>',
pointy:
'<polygon points="0,0 0,141.3 105.3,177.3 149.3,177.3 250.7,142 250.7,0 "/>' };
const cardColors = ["green", "red", "black"];
const bannerColors = ["gold", "blue", "black"];
const cardsContainer = document.querySelector(".cards");
class Card {
constructor({
name,
photo,
description,
shiny,
shape,
cardColor,
bannerColor,
value,
twitter })
{
this.name = name;
this.photo = photo;
this.description = description;
this.shiny = shiny;
this.shape = shape;
this.cardColor = cardColor;
this.bannerColor = bannerColor;
this.value = value;
this.shiny = shiny;
this.twitter = twitter;
}
getTemplate() {
return `
<a href="${this.twitter}" class="card card--${this.shape}">
<div class="card__orb">
<img src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/49240/hand-orb-${
this.cardColor
}.png" alt="" class="card__orb__image">
<img src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/49240/hand-${
this.value
}.png" alt="" class="card__orb__value">
</div>
<div class="card__banner">
<img src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/49240/hand-banner-${
this.bannerColor
}.png" alt="" class="card__banner">
<div class="card__banner__text">${this.name}</div>
</div>
<div class="card__image">
<img src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/49240/hand-frame-${
this.shape
}-${this.bannerColor}.png" alt="" class="card__image__border">
<svg class="card__image__svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 260 222.2" style="enable-background:new 0 0 260 222.2;" xml:space="preserve">
<clipPath id="mask-${this.shape}">
${shapePaths[this.shape]}
</clipPath>
<image clip-path="url(#mask-${
this.shape
})" height="100%" width="100%" ${
this.shape === "round" ? 'y="20"' : ""
} xlink:href="https://s3-us-west-2.amazonaws.com/s.cdpn.io/49240/hand-${
this.photo
}" />
${
this.shiny ?
`<image clip-path="url(#mask-${
this.shape
})" width="100%" xlink:href="https://s3-us-west-2.amazonaws.com/s.cdpn.io/49240/hand-sparkles.gif" class="card__image__sparkles" />` :
``
}
</svg>
</div>
<div class="card__description">
<div class="card__description__text">
${this.description}
</div>
</div>
<img src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/49240/hand-card-back-${
this.cardColor
}__${this.shape}.png" alt="" class="card__background">
</a>
`;
}}
shuffle(usersData);
usersData.forEach((user, index) => {
const newCard = new Card({
name: user.name,
photo: user.photo,
description: user.description,
shiny: user.shiny,
shape: getRandomArrayValue(shapes),
cardColor: getRandomArrayValue(cardColors),
bannerColor: getRandomArrayValue(bannerColors),
value: Math.floor(Math.random() * 9),
twitter: user.twitter });
cardsContainer.innerHTML += newCard.getTemplate();
});
initMouseEvents();
// -------
// Helpers
// -------
function getRandomArrayValue(array) {
const randomValue = Math.floor(Math.random() * array.length);
return array[randomValue];
}
function shuffle(array) {
var currentIndex = array.length,
temporaryValue,
randomIndex;
while (0 !== currentIndex) {
randomIndex = Math.floor(Math.random() * currentIndex);
currentIndex -= 1;
temporaryValue = array[currentIndex];
array[currentIndex] = array[randomIndex];
array[randomIndex] = temporaryValue;
}
return array;
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 动画效果
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论