

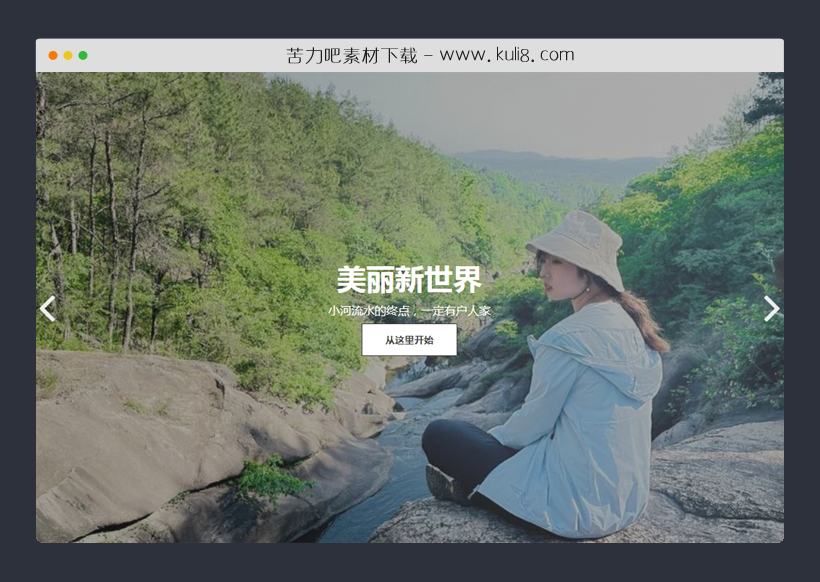
资源描述:一款全屏图文切换特效,将图片作为背景图片,搭载文本文字一并切换,带左右切换按钮。
html5响应式全屏图片轮播特效代码(共7个文件)
- index.html
使用方法
const slideContainer = document.querySelector('.slider');
const sliderText = document.querySelector('.slider--text');
const btnLeft = document.querySelector('.slider__btn-left');
const btnRight = document.querySelector('.slider__btn-right');
const sliderImages = [
{
src: 'img/1.jpg',
text: '休闲假日,享受沙滩上的宁静'
},
{
src: 'img/2.jpg',
text: '雨后的小村庄,七色彩虹也出来了'
},
{
src: 'img/3.jpg',
text: '小河流水的终点,一定有户人家'
}
];
let slideCounter = 0;
const startSlider = () => {
slideContainer.style.backgroundImage = `linear-gradient(
to right,
rgba(34, 34, 34, 0.4),
rgba(68, 68, 68, 0.4)
), url(${sliderImages[0].src})`;
sliderText.innerHTML = sliderImages[0].text;
};
btnRight.addEventListener('click', function() {
if (slideCounter === sliderImages.length - 1) {
slideContainer.style.backgroundImage = `linear-gradient(
to right,
rgba(34, 34, 34, 0.4),
rgba(68, 68, 68, 0.4)
), url(${sliderImages[0].src})`;
sliderText.innerHTML = sliderImages[0].text;
slideCounter = -1;
slideContainer.classList.add('fadeIn');
setTimeout(() => {
slideContainer.classList.remove('fadeIn');
}, 1000);
}
slideContainer.style.backgroundImage = `linear-gradient(
to right,
rgba(34, 34, 34, 0.4),
rgba(68, 68, 68, 0.4)
),url(${sliderImages[slideCounter + 1].src})`;
sliderText.innerHTML = sliderImages[slideCounter + 1].text;
slideCounter++;
slideContainer.classList.add('fadeIn');
setTimeout(() => {
slideContainer.classList.remove('fadeIn');
}, 1000);
});
btnLeft.addEventListener('click', function() {
if (slideCounter === 0) {
slideContainer.style.backgroundImage = `linear-gradient(
to right,
rgba(34, 34, 34, 0.4),
rgba(68, 68, 68, 0.4)
),url(${sliderImages[sliderImages.length - 1].src})`;
sliderText.innerHTML = sliderImages[sliderImages.length - 1].text;
slideCounter = sliderImages.length;
slideContainer.classList.add('fadeIn');
setTimeout(() => {
slideContainer.classList.remove('fadeIn');
}, 1000);
}
slideContainer.style.backgroundImage = `linear-gradient(
to right,
rgba(34, 34, 34, 0.4),
rgba(68, 68, 68, 0.4)
),url(${sliderImages[slideCounter - 1].src})`;
sliderText.innerHTML = sliderImages[slideCounter - 1].text;
slideCounter--;
slideContainer.classList.add('fadeIn');
setTimeout(() => {
slideContainer.classList.remove('fadeIn');
}, 1000);
});
document.addEventListener('DOMContentLoaded', startSlider);
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 图片特效&上传
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论