

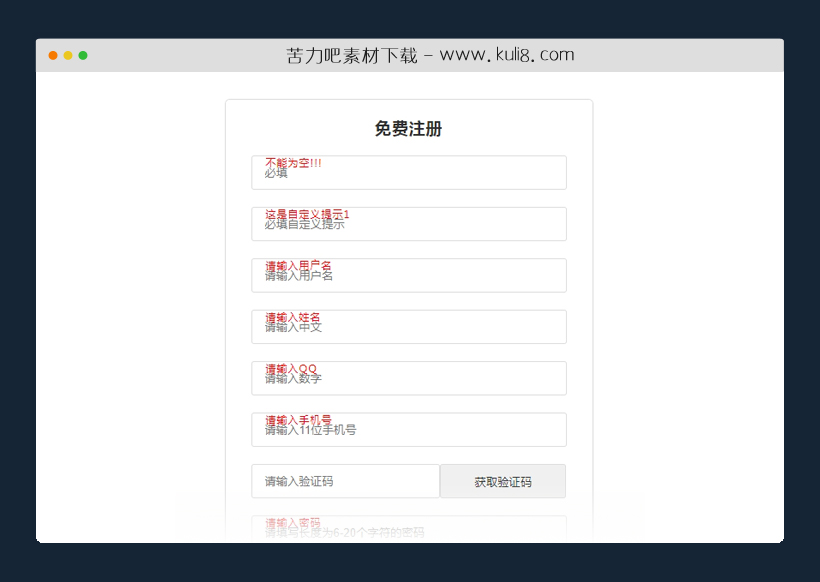
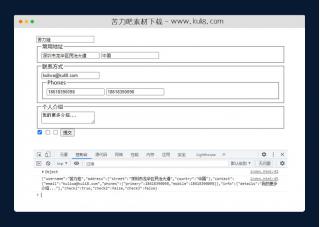
资源描述:一款基于jquery封装的表单验证插件,验证字段类型包括:是否为空、限制长度、是否为中文、是否为数字、手机号码、密码、邮箱地址等。
jquery多功能多字段类型表单验证(共4个文件)
- index.html
使用方法
(function(my){
my.extend({
myvali:function(id){
var myobj={
myVali:".vali", //input标签的父盒子class,默认vali
Required:".Required", //只验证不为空
RequiredTps:["不能为空!!!"], //只验证不为空提示
Requireds:".Requireds", //验证不为空自定义提示
reqtps:".reqtps", //验证不为空自定义提示,input父盒子的class
ReqlengthTps:[""], //验证不为空长度提示
RequiredsTps:["不能为空"], //验证不为空默认提示
myNameMinLength:3, //默认用户名最小长度
myNameMaxLength:8, //默认用户名最大长度
myPasswordMinLength:6, //默认密码最小长度
myPasswordMaxLength:16, //默认密码最大长度
isServer:false, //是否要与数据库验证,默认false为否
corrCol:["rgb(78, 117, 4)"], //默认正确提示文字的颜色
errCol:["red"], //默认错误提示文字的颜色
PwdStrong:false, //密码强度验证,默认false不开启,true开启
isStrongTps:["弱","中","强"], //密码强度提示,可自定义
isServerType:"post", //用户名以什么方式提交
isServerDType:"json", //用户名以什么格式提交
count:60, //发送短信验证码倒计时,默认60s
isPhoneCodeType:"post", //短信验证以什么方式提交(按钮)
isPhoneCodeDType:"json", //短信验证以什么格式提交(按钮)
phoneCodeInputType:"post", //短信验证以什么方式提交(输入框)
phoneCodeInputDType:"json", //短信验证以什么格式提交(输入框)
phoneIsServerType:"post", //手机号以什么方式提交
phoneIsServerDType:"json", //手机号以什么格式提交
phoneIsServerType1:"post", //修改手机号以什么方式提交
phoneIsServerDType1:"json", //修改手机号以什么格式提交
CodeIsServerType:"post", //验证码以什么方式提交
CodeIsServerDType:"json", //验证码以什么格式提交
myPhone:"", //手机号
myPhone1:"", //修改手机号
isMyCode:false, //开启与手机同时验证发送短信功能,默认false不开启
myNameNuber:"数字", //验证数字提示的名字
isCheckbox:"", //勾选阅读同意
callback:"undefined", //ajax提交
};
var mclass=$.extend({},myobj,id);
var myVali=$(mclass.myVali), //input标签父盒子class
myform=$(mclass.myform), //表单id
mybtn=$(mclass.mybtn); //提交表单按钮
//创建验证表单提示元素
var p=$("<p style="+"font-size:12px;display:inline;vertical-align:top;"+"></p>");
//将p元素插入到表单后代为myVali
myform.find(myVali).append(p);
var Required=$(mclass.Required), //验证不为空
RequiredTps=$(mclass.RequiredTps), //验证不为空提示
Requireds=$(mclass.Requireds), //验证不为空,不同提示
reqtps=$(mclass.reqtps), //验证不为空,不同提示
Reqlength=$(mclass.Reqlength), //验证不为空长度
ReqlengthTps=$(mclass.ReqlengthTps), //验证不为空长度自定义提示
RequiredsTps=$(mclass.RequiredsTps), //验证不为空自定义提示
myname1=$(mclass.myName), //用户名
myname2=$(mclass.myName2), //昵称
myphone=$(mclass.myPhone), //手机号
myphone1=$(mclass.myPhone1), //修改手机号
myCard=$(mclass.myCard), //身份证
isPhoneCode=$(Number(mclass.isPhoneCode)), //开启手机短信验证
phoneCodeBtn=$(mclass.phoneCodeBtn), //发送手机号短信验证码(按钮)
count=$(mclass.count), //发送短信验证码倒计时,默认60s
codeBtnCol1=$(mclass.codeBtnCol1), //短信验证码倒计时(按钮,通过验证前)颜色
codeBtnCol2=$(mclass.codeBtnCol2), //短信验证码倒计时(按钮,通过验证后)颜色
isPhoneCodeUrl=$(mclass.isPhoneCodeUrl), //发送手机验证码与数据库验证的路径
isPhoneCodeType=$(mclass.isPhoneCodeType), //以什么方式提交
isPhoneCodeDType=$(mclass.isPhoneCodeDType), //以什么格式提交
phoneCodeInput=$(mclass.phoneCodeInput), //手机短信验证码(输入框)
phoneCodeInputUrl=$(mclass.phoneCodeInputUrl), //短信验证码与数据库验证的路径
phoneCodeInputType=$(mclass.phoneCodeInputType), //以什么方式提交
phoneCodeInputDType=$(mclass.phoneCodeInputDType), //以什么方式提交
mymailbox=$(mclass.myMailbox), //邮箱
myNuber=$(mclass.myNuber), //数字
myNuberlength=$(mclass.myNuberlength), //数字长度
myNameNuber=$(mclass.myNameNuber), //验证数字名字
chinese=$(mclass.chinese), //验证中文
chinesetps=$(mclass.chinesetps), //中文验证提示
mailboxIsServer=$(Number(mclass.mailboxIsServer)), //邮箱是否要与数据库验证,默认false为否
mailboxIsServerUrl=$(mclass.mailboxIsServerUrl), //邮箱与数据库验证的路径
mailboxIsServerType=$(mclass.mailboxIsServerType), //以什么方式提交
mailboxIsServerDType=$(mclass.mailboxIsServerDType),//以什么格式提交
mypassword=$(mclass.myPassword), //密码
mypasswords=$(mclass.myConfirmPassword), //确认密码
phoneIsServer=$(Number(mclass.phoneIsServer)), //开启手机号与数据库验证
phoneIsServerUrl=$(mclass.phoneIsServerUrl), //手机号与数据库验证的路径
phoneIsServerType=$(mclass.phoneIsServerType), //以什么方式提交
phoneIsServerDType=$(mclass.phoneIsServerDType), //以什么格式提交
phoneIsServer1=$(Number(mclass.phoneIsServer1)), //开启手机号与数据库验证
phoneIsServerUrl1=$(mclass.phoneIsServerUrl1), //手机号与数据库验证的路径
phoneIsServerType1=$(mclass.phoneIsServerType1), //以什么方式提交
phoneIsServerDType1=$(mclass.phoneIsServerDType1), //以什么格式提交
myCode=$(mclass.myCode), //验证码
CodeIsServerUrl=$(mclass.CodeIsServerUrl), //验证码与数据库匹配的路径
CodeIsServerType=$(mclass.CodeIsServerType), //以什么方式提交
CodeIsServerDType=$(mclass.CodeIsServerDType), //以什么格式提交
PwdStrong=$(Number(mclass.PwdStrong)), //验证密码强度,true开启,默认false不开启
isStrongTps=$(mclass.isStrongTps), //密码强度提示,可自定义
NameMinLength=$(mclass.myNameMinLength), //用户名最小长度
NameMaxLength=$(mclass.myNameMaxLength), //用户名最大长度
NameMinLength2=$(mclass.myNameMinLength2), //昵称最小长度
NameMaxLength2=$(mclass.myNameMaxLength2), //昵称最大长度
PasswordMinLength=$(mclass.myPasswordMinLength), //密码最小长度
PasswordMaxLength=$(mclass.myPasswordMaxLength), //密码最大长度
corrCol=$(mclass.corrCol), //设置正确提示文字的颜色
errCol=$(mclass.errCol), //设置错误提示文字的颜色
nameIsserver=$(Number(mclass.nameIsServer)), //用户名是否要与数据库验证,默认false为否
nameIsserverUrl=$(mclass.nameIsServerUrl), //用户名与数据库验证的路径
nameIsServerType=$(mclass.nameIsServerType), //以什么方式提交
nameIsServerDType=$(mclass.nameIsServerDType), //以什么格式提交
isCheckd=$(mclass.isCheckbox), //勾选阅读同意
isMyCode=$(mclass.isMyCode), //开启与手机同时验证发送短信功能,默认false不开启
codeval=myform.find(phoneCodeBtn).val(); //获取短信验证码按钮初始value值
// console.log(myNameNuber.selector)
if(chinesetps.length!=0){
var chitps=chinesetps[0].tps||"中文", //中文提示
chiminLength=chinesetps[0].minLength||0, //中文最小长度
chimaxLength=chinesetps[0].maxLength||Infinity; //中文最大长度
}
//所有验证的方法
var valiform={
//短信验证按钮
ismsgbtn:function(){
var codeval1=myform.find(phoneCodeBtn).val();
if(codeval1=="重新获取"||codeval1==codeval){
myform.find(phoneCodeBtn).css("color",codeBtnCol2[0]).removeAttr("disabled");
}else{
myform.find(phoneCodeBtn).css("color",codeBtnCol1[0]).attr("disabled","disabled");
}
},
//手机号验证
vphone:function(){
var strphone=/^1[3|4|5|7|8][0-9]{9}$/;
if($(this).val()==""){
$(this).siblings("p").html("请输入手机号").removeAttr("class").css({"color":errCol[0]});
}else if(!strphone.test($(this).val())){
$(this).siblings("p").html("请输入11位正确的手机号").removeAttr("class").css({"color":errCol[0]});
if(isPhoneCode[0]==1){
if(isMyCode[0]==1){
if(myCode.siblings("p").hasClass("correct")&&$(this).siblings("p").hasClass("correct")){
valiform.ismsgbtn.apply(myphone);
}else{
myform.find(phoneCodeBtn).css("color",codeBtnCol1[0]).attr("disabled","disabled");
}
}else{
if($(this).siblings("p").hasClass("correct")){
valiform.ismsgbtn.apply(myphone);
}else{
myform.find(phoneCodeBtn).css("color",codeBtnCol1[0]).attr("disabled","disabled");
}
}
}
}else{
// 手机号是否与数据库验证
if(phoneIsServer[0]==1){
//开启手机发送短信功能
var $this=$(this),
vl=$this.val();
$.ajax({
url:phoneIsServerUrl[0],
type:phoneIsServerType.selector,
dataType:phoneIsServerDType.selector,
data:{phone:vl},
success:function(data){
if(data==1){
$this.siblings("p").html("手机号可以注册").attr({"class":"correct"}).css({"color":corrCol[0]});
if(isPhoneCode[0]==1){
if(isMyCode[0]==1){
if(myCode.siblings("p").hasClass("correct")){
valiform.ismsgbtn.apply(myphone);
}
}else{
if($this.siblings("p").hasClass("correct")){
valiform.ismsgbtn.apply(myphone);
}else{
myform.find(phoneCodeBtn).css("color",codeBtnCol1[0]).attr("disabled","disabled");
}
}
}
}else{
$this.siblings("p").html("手机号已被注册").removeAttr("class").css({"color":errCol[0]});
if(isPhoneCode[0]==1){
myform.find(phoneCodeBtn).css("color",codeBtnCol1[0]).attr("disabled","disabled");
}
}
},
error:function(error){
console.log(error);
}
});
}else{
$(this).siblings("p").html("√").attr({"class":"correct"}).css({"color":corrCol[0]});
if(isPhoneCode[0]==1){
if(isMyCode[0]==1){
if(myCode.siblings("p").hasClass("correct")){
valiform.ismsgbtn.apply(myphone);
}
}else{
if($(this).siblings("p").hasClass("correct")){
valiform.ismsgbtn.apply(myphone);
}else{
myform.find(phoneCodeBtn).css("color",codeBtnCol1[0]).attr("disabled","disabled");
}
}
}
}
}
},
//修改手机号验证
vphone1:function(){
var strphone=/^1[3|4|5|7|8][0-9]{9}$/;
if($(this).val()==""){
$(this).siblings("p").html("请输入手机号").removeAttr("class").css({"color":errCol[0]});
}else if(!strphone.test($(this).val())){
$(this).siblings("p").html("请输入11位正确的手机号").removeAttr("class").css({"color":errCol[0]});
if(isPhoneCode[0]==1){
if(isMyCode[0]==1){
if(myCode.siblings("p").hasClass("correct")&&$(this).siblings("p").hasClass("correct")){
valiform.ismsgbtn.apply(myphone);
}else{
myform.find(phoneCodeBtn).css("color",codeBtnCol1[0]).attr("disabled","disabled");
}
}else{
if($(this).siblings("p").hasClass("correct")){
valiform.ismsgbtn.apply(myphone);
}else{
myf
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 表单验证

jquery自动获取所有表单字段data数据插件
一款简易的表单数据获取插件,可一键自动获取所有字段数据转为data或json数据格式,非常实用。可通过浏览器的审查元素,可查看到输出的表单数据。
表单验证
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论



