

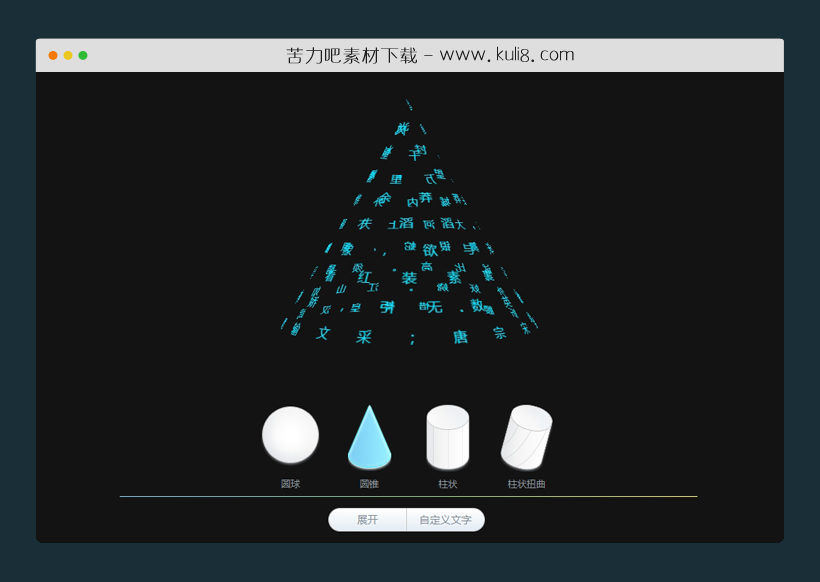
资源描述:一款多图形切换的文本3D特效,集成有:圆球、圆锥、柱状、柱状扭曲。可自定义文本文字,自动组成所选择的图形。
javascript多种立体图形3D旋转文字效果插件(共16个文件)
- index.html
使用方法
function setCss3 (obj,attrObj) {
for (var i in attrObj) {
var newi=i;
if(newi.indexOf("-")>0){
var num=newi.indexOf("-");
newi=newi.replace(newi.substr(num,2),newi.substr(num+1,1).toUpperCase());
}
obj.style[newi]=attrObj[i];
newi=newi.replace(newi.charAt(0),newi.charAt(0).toUpperCase());
obj.style["webkit"+newi]=attrObj[i];
obj.style["moz"+newi]=attrObj[i];
obj.style["o"+newi]=attrObj[i];
obj.style["ms"+newi]=attrObj[i];
}
}
var s = '北国风光,千里冰封,万里雪飘。望长城内外,惟余莽莽;大河上下,顿失滔滔。山舞银蛇,原驰蜡象,欲与天公试比高。须晴日,看红装素裹,分外妖娆。江山如此多娇,引无数英雄竞折腰。惜秦皇汉武,略输文采;唐宗宋祖,稍逊风骚。一代天骄,成吉思汗,只识弯弓射大雕。俱往矣,数风流人物,还看今朝。';
window.onload = function () {
var oScene = document.getElementsByClassName('scene')[0];
var oUl = oScene.getElementsByTagName('ul')[0];
var oDiv = oScene.getElementsByTagName('div')[0];
var oTable = document.getElementsByClassName('table')[0];
var aA = oTable.getElementsByTagName('a');
var oBtn = document.getElementsByClassName('btn2')[0];
var aBtn = oBtn.getElementsByTagName('button');
var oItem = document.getElementsByClassName('item')[0];
var oP = oScene.getElementsByTagName('p')[0];
var aClose = document.getElementsByClassName('close');
var aLi = oUl.getElementsByTagName('li');
var oText = document.getElementsByClassName('text')[0];
var oTextarea = oText.getElementsByTagName('textarea')[0];
var aBtn2 = oText.getElementsByTagName('button');
var r = 150;
var circleArr = [];
var coneArr = [];
var coneNum = 0;
var wordNum = -1;
var liNub = 0;
var theta = 0;
var phi = 0;
var layer = 0;
var num = 0;
var iTimer2 = 0;
var graph = 1;
var columnH = 0;
var columnNum = 0;
star();
function star(){
circleArr = [];
coneArr = [];
coneNum = 0;
wordNum = -1;
liNub = 0;
theta = 0;
phi = 0;
layer = 0;
num = 0;
aA[graph-1].className = '';
graph = 1;
aA[graph-1].className = 'active';
for(var i=4; i<13; i++){ num = i*i + (i+1)*(i+1); if(num >= s.length){
layer = (i-1)*2+1;
break;
}
layer = (i-1)*2+1;
}
for(var i=0; iaLi.length){
coneNum -= 2*i+1;
break;
}
coneArr.push(2*i+1);
}
for(var i=0; i364){
alert('您输入的文字不得小于50或大于364个');
}else{
oUl.innerHTML = '';
oP.innerHTML = s;
star();
setCss3(oText,{transform:'scale(.5)'});
oText.style.opacity = '0';
oDiv.style.display = 'block';
setTimeout(function(){
oText.style.display = 'none';
aBtn[0].disabled = false;
aBtn[1].disabled = false;
aBtn[1].className = '';
},60);
}
};
aBtn2[1].onclick = function(){
oTextarea.value = '';
};
aClose[1].onclick = function(){
oTextarea.value = '';
setCss3(oText,{transform:'scale(.5)'});
oText.style.opacity = 0;
oDiv.style.display = 'block';
setTimeout(function(){
oText.style.display = 'none';
aBtn[0].disabled = false;
aBtn[1].disabled = false;
aBtn[1].className = '';
},60);
};
function drawCircle(obj,theta,phi,i,j){
obj.circleX = r*Math.sin(theta*i)*Math.sin(phi*j) + 200;
obj.circleY = -r*Math.cos(theta*i) + 200;
obj.circleZ = r*Math.sin(theta*i)*Math.cos(phi*j);
obj.circleTheta = theta*(circleArr.length-i);
obj.circlePhi = phi*j;
obj.bigCircleX = (r+2000)*Math.sin(theta*i)*Math.sin(phi*j) + 200;
obj.bigCircleY = -(r+2000)*Math.cos(theta*i) + 200;
obj.bigCircleZ = (r+2000)*Math.sin(theta*i)*Math.cos(phi*j);
obj.maxX = obj.bigCircleX;
obj.maxY = obj.bigCircleY;
obj.maxZ = obj.bigCircleZ;
obj.maxTheta = obj.circleTheta;
obj.maxPhi = obj.circlePhi;
}
function drawColumn(obj,phi,i,j){
obj.columnX = r/1.5*Math.sin(phi*j) + 200;
obj.columnY = (2*r/(circleArr.length-2))*i + 50;
obj.columnZ = (r/1.5*Math.cos(phi*j)).toFixed(2);
obj.columnPhi = phi*j;
obj.bigColumnX = (r+2000)/1.5*Math.sin(phi*j) + 200;
obj.bigColumnY = (2*(r+2000)/(circleArr.length-2))*i + 50-2000;
obj.bigColumnZ = ((r+2000)/1.5*Math.cos(phi*j)).toFixed(2);
}
function drawColumn2(obj,phi,i,j){
obj.column2X = r/1.5*Math.sin(phi*j+i*Math.PI/180*8) + 200;
obj.column2Y = (2*r/(circleArr.length-2))*i + 50;
obj.column2Z = (r/1.5*Math.co
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 动画效果
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论