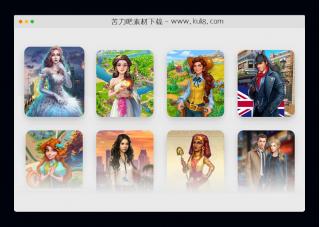
资源描述:一款鼠标点击弹出动画特效代码,卡片有各种颜色,并在鼠标点击后触发显示扩展动画特效。
js创建的丰富的多彩动画特效代码(共3个文件)
- index.html
使用方法
const ACTIVE_CLASS = "block--active";
const TRANSITION_CLASS = "block--transition";
const getTransforms = (a, b) => {
const scaleY = a.height / b.height;
const scaleX = a.width / b.width;
// dividing by 2 centers the transform since the origin
// is centered not top left
const translateX = a.left + a.width / 2 - (b.left + b.width / 2);
const translateY = a.top + a.height / 2 - (b.top + b.height / 2);
// nothing particularly clever here, just using the
// translate amount to estimate a rotation direction/amount.
// ends up feeling pretty natural to me.
const rotate = translateX;
return [
`translateX(${translateX}px)`,
`translateY(${translateY}px)`,
`rotate(${rotate}deg)`,
`scaleY(${scaleY})`,
`scaleX(${scaleX})`
].join(" ");
};
const animate = (block, transforms, oldTransforms) => {
block.style.transform = transforms;
block.getBoundingClientRect(); // force redraw
block.classList.add(TRANSITION_CLASS);
block.style.transform = oldTransforms;
block.addEventListener(
"transitionend",
() => {
block.removeAttribute("style");
},
{ once: true }
);
};
[...document.querySelectorAll(".block")].forEach(block => {
const buttonForBlock = block.querySelector(".block-content__button");
block.addEventListener("click", event => {
if (
block.classList.contains(ACTIVE_CLASS) &&
event.target !== buttonForBlock
) {
return;
}
block.classList.remove(TRANSITION_CLASS);
const inactiveRect = block.getBoundingClientRect();
const oldTransforms = block.style.transform;
block.classList.toggle(ACTIVE_CLASS);
const activeRect = block.getBoundingClientRect();
const transforms = getTransforms(inactiveRect, activeRect);
animate(block, transforms, oldTransforms);
});
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 动画效果
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论